Boosting Efficiency: How Google's Claybrook AI Impacts UI/UX And Web Development

Welcome to your ultimate source for breaking news, trending updates, and in-depth stories from around the world. Whether it's politics, technology, entertainment, sports, or lifestyle, we bring you real-time updates that keep you informed and ahead of the curve.
Our team works tirelessly to ensure you never miss a moment. From the latest developments in global events to the most talked-about topics on social media, our news platform is designed to deliver accurate and timely information, all in one place.
Stay in the know and join thousands of readers who trust us for reliable, up-to-date content. Explore our expertly curated articles and dive deeper into the stories that matter to you. Visit NewsOneSMADCSTDO now and be part of the conversation. Don't miss out on the headlines that shape our world!
Table of Contents
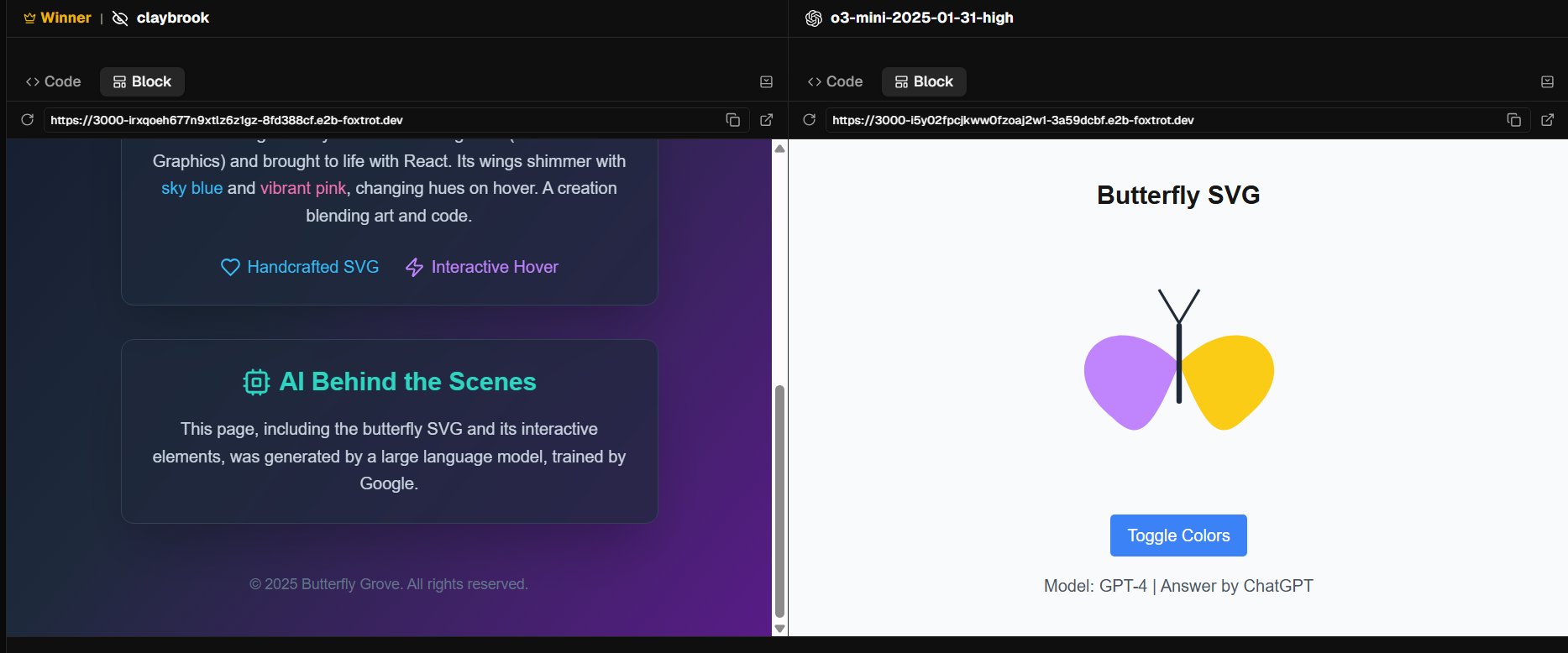
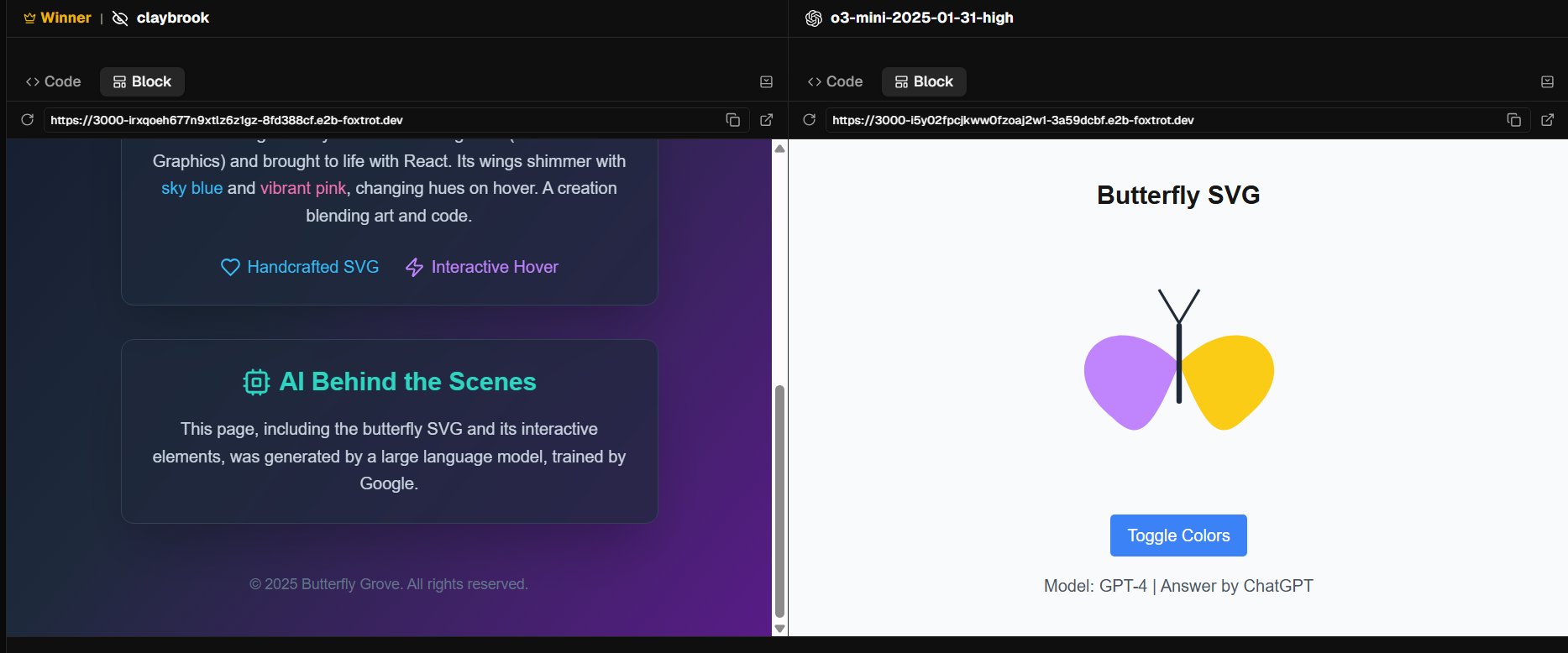
Boosting Efficiency: How Google's Claybrook AI Impacts UI/UX and Web Development
Google's advancements in artificial intelligence continue to reshape various industries, and the tech giant's latest foray into AI-powered design tools is causing ripples throughout UI/UX and web development. Claybrook AI, while not officially launched as a publicly available product, represents a significant leap forward in automating and optimizing design processes, promising to drastically increase efficiency and productivity for developers and designers. This article delves into how this innovative technology is poised to revolutionize the way we approach web design and development.
H2: Streamlining the Design Process with AI
Claybrook AI, from what we understand based on leaked information and industry speculation, leverages machine learning to analyze existing design patterns, user preferences, and best practices. This allows it to generate design suggestions, automate repetitive tasks, and even predict user interactions. Imagine a tool that can:
- Generate design mockups based on simple text prompts: Instead of spending hours sketching and refining wireframes, developers could input their requirements and let Claybrook AI generate multiple options.
- Automate code generation: This AI could translate design specifications directly into clean, efficient code, significantly reducing development time and minimizing human error.
- Optimize website performance: By analyzing user behavior and website data, Claybrook AI could suggest improvements to enhance speed, accessibility, and overall user experience.
- Personalize user interfaces: The AI could adapt designs based on individual user preferences, creating a more tailored and engaging experience.
H2: Benefits for UI/UX Designers and Web Developers
The implications of Claybrook AI for professionals in UI/UX and web development are vast. Here are some key advantages:
- Increased Productivity: Automation of repetitive tasks frees up designers and developers to focus on more creative and strategic aspects of their work.
- Reduced Development Costs: Faster development cycles and reduced human error translate to significant cost savings.
- Improved User Experience: AI-driven design optimization can lead to more user-friendly and engaging websites and applications.
- Enhanced Accessibility: Claybrook AI could potentially analyze designs for accessibility issues and suggest improvements to ensure compliance with WCAG guidelines.
- Faster Time to Market: With accelerated development processes, businesses can launch their products and services more quickly, gaining a competitive edge.
H2: Challenges and Considerations
While the potential benefits are considerable, it's crucial to acknowledge potential challenges:
- Job displacement concerns: The automation capabilities of Claybrook AI raise concerns about potential job displacement for certain roles. However, it’s more likely that the AI will augment human capabilities rather than entirely replace them. Designers and developers will need to adapt and learn to leverage these new tools effectively.
- Data privacy and security: Using AI requires careful consideration of data privacy and security. Google will need to ensure that user data is handled responsibly and ethically.
- Creative limitations: While Claybrook AI can automate many tasks, it may still struggle with highly creative and nuanced design aspects. The human element of creativity and critical thinking remains crucial.
H2: The Future of UI/UX and Web Development with AI
Claybrook AI represents a glimpse into the future of UI/UX and web development, a future where AI and human creativity work in tandem to produce exceptional results. While the technology is still in its early stages, its potential to transform the industry is undeniable. As Claybrook AI and similar AI-powered tools mature, we can expect even greater efficiency gains, innovative design solutions, and a more user-centered approach to web development. The integration of AI will likely become a standard practice, requiring designers and developers to adapt and master these new tools to remain competitive in the evolving digital landscape. The impact of Claybrook AI, and the broader trend of AI integration in design, will be something to watch closely in the coming years.

Thank you for visiting our website, your trusted source for the latest updates and in-depth coverage on Boosting Efficiency: How Google's Claybrook AI Impacts UI/UX And Web Development. We're committed to keeping you informed with timely and accurate information to meet your curiosity and needs.
If you have any questions, suggestions, or feedback, we'd love to hear from you. Your insights are valuable to us and help us improve to serve you better. Feel free to reach out through our contact page.
Don't forget to bookmark our website and check back regularly for the latest headlines and trending topics. See you next time, and thank you for being part of our growing community!
Featured Posts
-
 Cataldi Injury Fiorentinas Conference League Hopes In Doubt
May 02, 2025
Cataldi Injury Fiorentinas Conference League Hopes In Doubt
May 02, 2025 -
 Forgotten Chelsea Player Attracts Champions League Interest Potentially Solving Summer Transfer Issues
May 02, 2025
Forgotten Chelsea Player Attracts Champions League Interest Potentially Solving Summer Transfer Issues
May 02, 2025 -
 Sundar Pichais Apple Announcement In Court What The Google Ceo Revealed About Tim Cook
May 02, 2025
Sundar Pichais Apple Announcement In Court What The Google Ceo Revealed About Tim Cook
May 02, 2025 -
 Fans Praise Lordes Unconventional Album Cover Featuring An Iud
May 02, 2025
Fans Praise Lordes Unconventional Album Cover Featuring An Iud
May 02, 2025 -
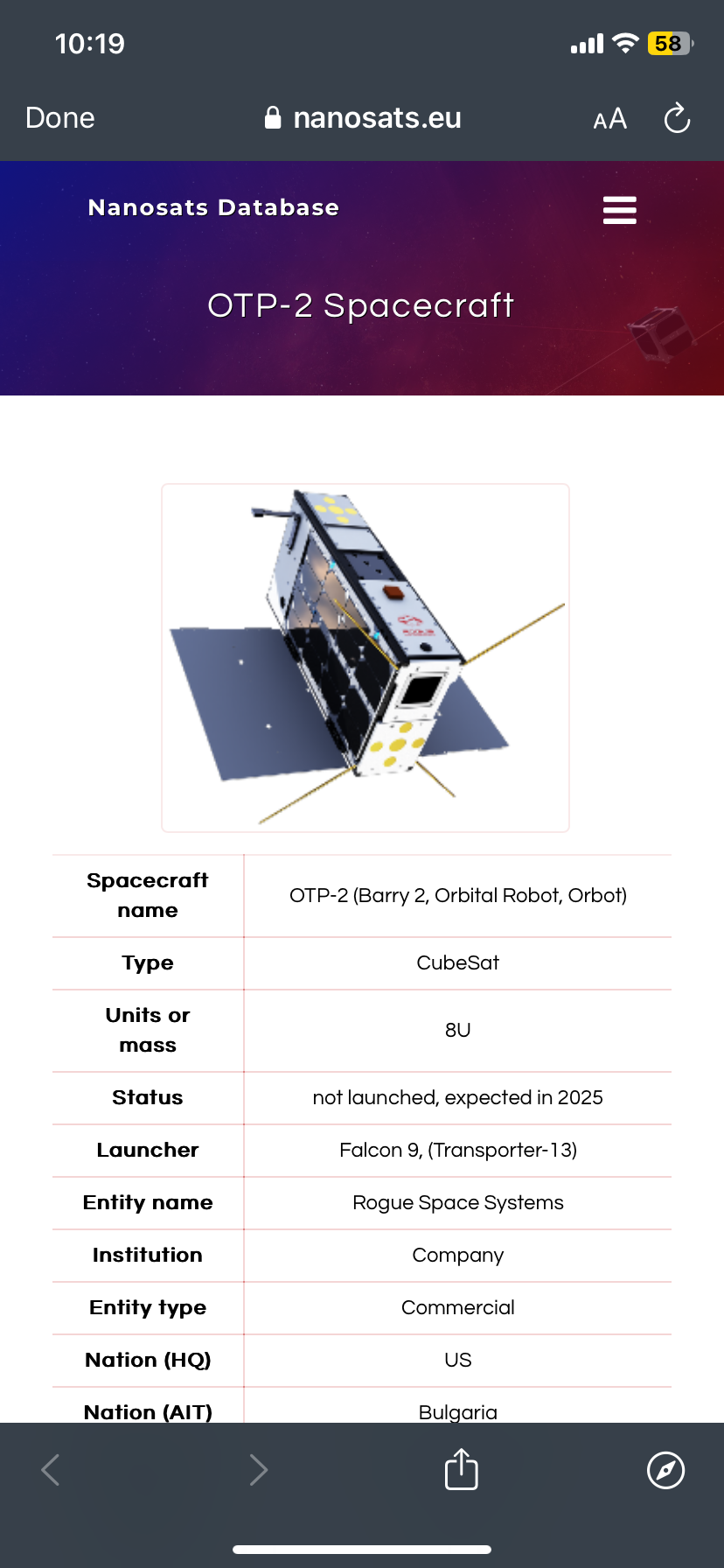
 Breakthrough Propulsion Otp 2s Two Recent Experiments Explained
May 02, 2025
Breakthrough Propulsion Otp 2s Two Recent Experiments Explained
May 02, 2025
