Boosting Web Dev Efficiency: Google's Claybrook AI For UI/UX Coding

Welcome to your ultimate source for breaking news, trending updates, and in-depth stories from around the world. Whether it's politics, technology, entertainment, sports, or lifestyle, we bring you real-time updates that keep you informed and ahead of the curve.
Our team works tirelessly to ensure you never miss a moment. From the latest developments in global events to the most talked-about topics on social media, our news platform is designed to deliver accurate and timely information, all in one place.
Stay in the know and join thousands of readers who trust us for reliable, up-to-date content. Explore our expertly curated articles and dive deeper into the stories that matter to you. Visit NewsOneSMADCSTDO now and be part of the conversation. Don't miss out on the headlines that shape our world!
Table of Contents
Boosting Web Dev Efficiency: Google's Claybrook AI Revolutionizes UI/UX Coding
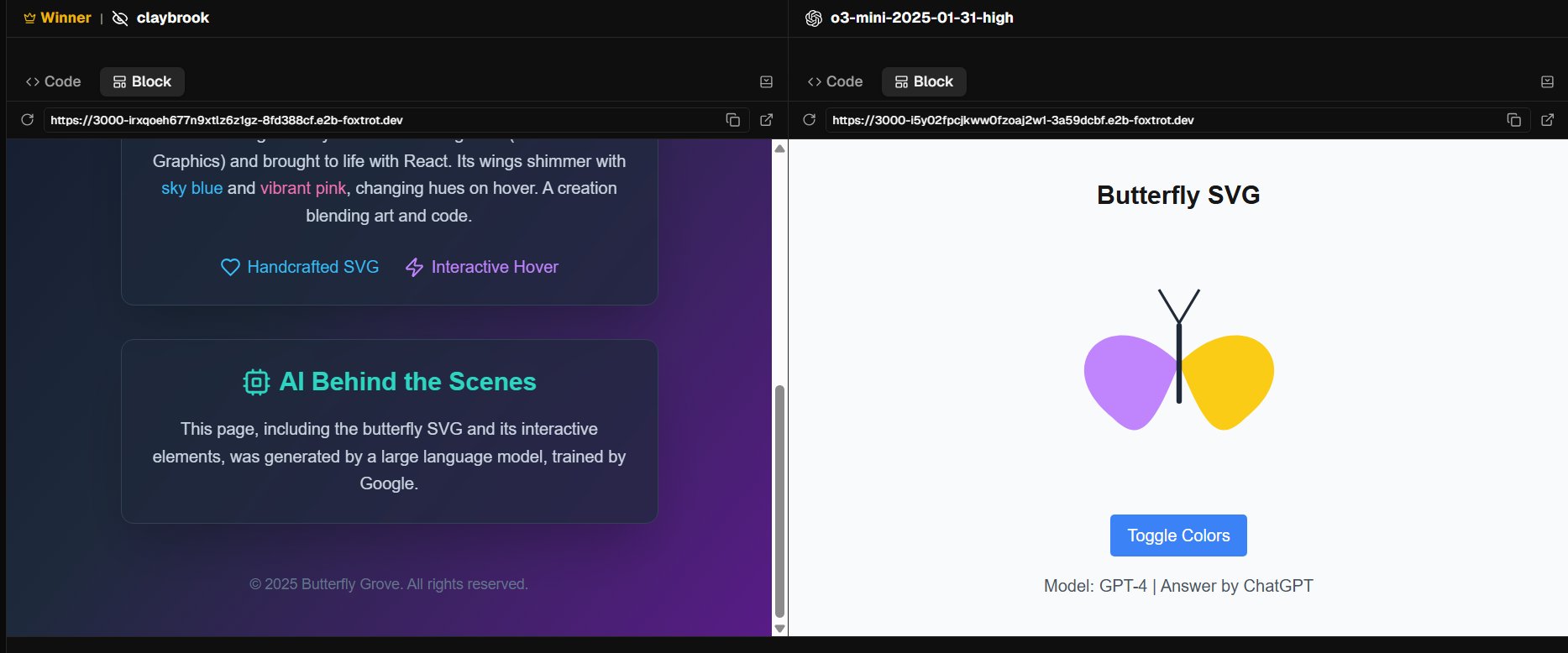
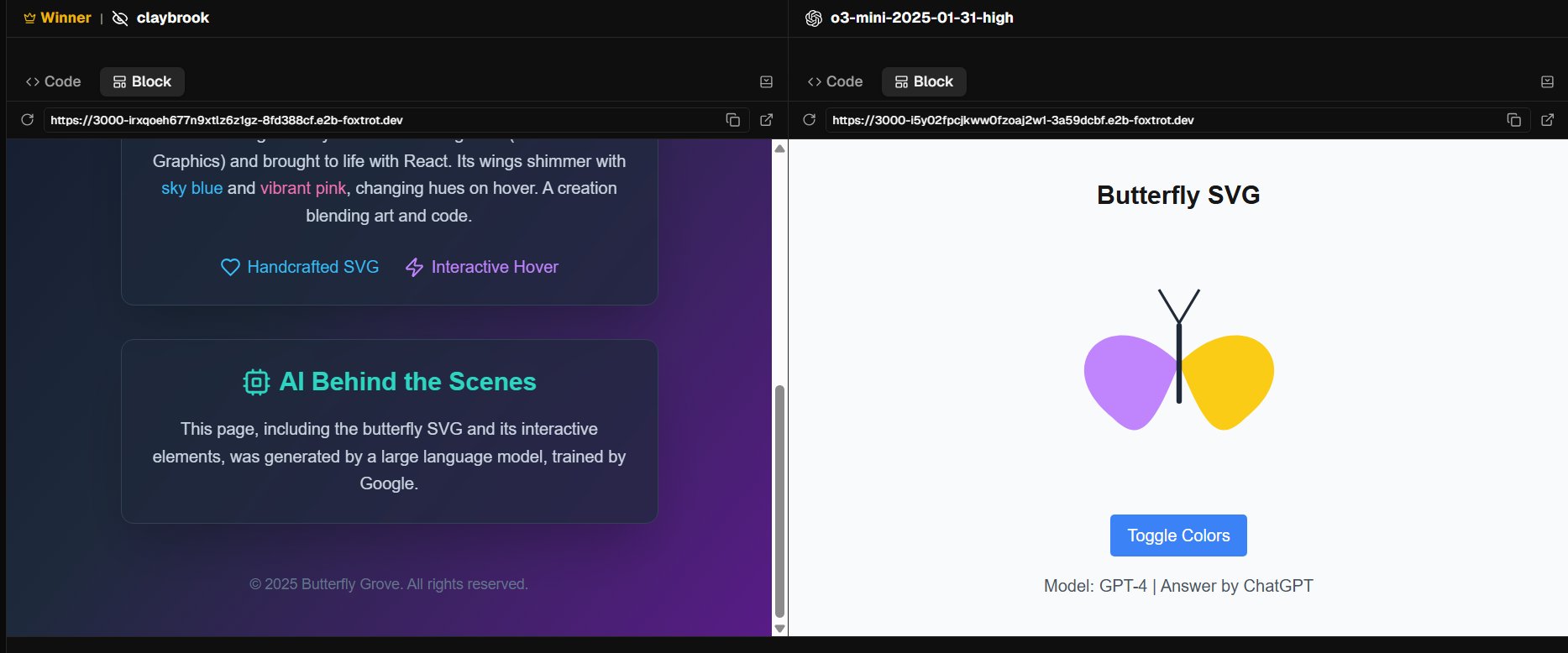
The world of web development is constantly evolving, with developers always seeking innovative ways to enhance efficiency and streamline workflows. Google's latest foray into AI, codenamed "Claybrook," promises a significant leap forward in UI/UX coding, potentially revolutionizing how developers approach front-end development. This groundbreaking technology aims to drastically reduce development time and improve the overall quality of user interfaces.
Claybrook isn't just another AI assistant; it leverages advanced machine learning models to understand the nuances of UI/UX design and translate developer intentions into clean, efficient code. This means less time spent on repetitive tasks and more time focusing on complex features and creative problem-solving. Imagine a world where generating complex layouts, implementing intricate animations, and ensuring cross-browser compatibility requires significantly less manual coding. That's the promise of Claybrook.
How Claybrook AI Improves UI/UX Coding Efficiency
Claybrook's impact on web development efficiency stems from several key features:
-
Intelligent Code Generation: Based on natural language prompts or design mockups, Claybrook generates optimized and highly readable code. Developers can describe their desired UI elements, and Claybrook will generate the corresponding HTML, CSS, and JavaScript code, significantly speeding up the development process.
-
Automated Testing and Debugging: Debugging is a time-consuming aspect of web development. Claybrook helps automate this process by identifying and suggesting fixes for potential code errors, ultimately reducing the time spent on troubleshooting. Its built-in testing capabilities ensure that the generated code adheres to best practices and works seamlessly across various browsers and devices.
-
Seamless Integration with Existing Workflows: Claybrook is designed to integrate seamlessly with popular IDEs (Integrated Development Environments) and development workflows, minimizing disruption to existing processes. This smooth integration ensures developers can easily adopt the technology without significant changes to their current setup.
-
Accessibility and Inclusivity: Claybrook is designed with accessibility in mind. It helps developers generate code that adheres to WCAG (Web Content Accessibility Guidelines) standards, ensuring that websites are accessible to users with disabilities. This feature is a crucial step towards creating a more inclusive online experience.
-
Enhanced Collaboration: Claybrook facilitates better collaboration among developers and designers. By providing a common platform for generating and reviewing code, it streamlines the feedback process and helps teams work more efficiently together.
Claybrook: A Game Changer for Front-End Development?
While still in its early stages, Claybrook’s potential impact on the web development landscape is undeniable. Its ability to automate repetitive tasks, improve code quality, and enhance collaboration positions it as a game-changer for front-end developers. The technology promises to empower developers to focus more on creative problem-solving and innovative design, rather than getting bogged down in tedious coding tasks.
The Future of UI/UX Coding with AI
Google's Claybrook AI represents a significant step towards a more automated and efficient future for UI/UX coding. As the technology continues to develop and mature, we can expect even more impressive advancements in code generation, debugging, and testing. The integration of AI into web development is no longer a futuristic concept but a rapidly evolving reality, promising to shape the landscape of web development in the years to come. The implications for developers, businesses, and the overall user experience are vast and exciting. Stay tuned for further updates on Claybrook's progress and its potential to reshape the web development industry.

Thank you for visiting our website, your trusted source for the latest updates and in-depth coverage on Boosting Web Dev Efficiency: Google's Claybrook AI For UI/UX Coding. We're committed to keeping you informed with timely and accurate information to meet your curiosity and needs.
If you have any questions, suggestions, or feedback, we'd love to hear from you. Your insights are valuable to us and help us improve to serve you better. Feel free to reach out through our contact page.
Don't forget to bookmark our website and check back regularly for the latest headlines and trending topics. See you next time, and thank you for being part of our growing community!
Featured Posts
-
 Underrated Netflix Thriller This Morgan Freeman Film Will Keep You On The Edge
Apr 28, 2025
Underrated Netflix Thriller This Morgan Freeman Film Will Keep You On The Edge
Apr 28, 2025 -
 Deciding Match Chelsea V Barcelona In Womens Champions League Semi Final
Apr 28, 2025
Deciding Match Chelsea V Barcelona In Womens Champions League Semi Final
Apr 28, 2025 -
 Becker Reveals The Truth His Honest Assessment Of Coaching Zverev
Apr 28, 2025
Becker Reveals The Truth His Honest Assessment Of Coaching Zverev
Apr 28, 2025 -
 Eric Church Opens Up The Las Vegas Shooting Fan Loss And A Broken Heart
Apr 28, 2025
Eric Church Opens Up The Las Vegas Shooting Fan Loss And A Broken Heart
Apr 28, 2025 -
 Rcb Vs Dc Tensions Flare As Kohli And Rahul Engage In Heated Argument
Apr 28, 2025
Rcb Vs Dc Tensions Flare As Kohli And Rahul Engage In Heated Argument
Apr 28, 2025
Latest Posts
-
 Update Lutnicks Deal Hinges On Crucial Foreign Parliament Decision
Apr 30, 2025
Update Lutnicks Deal Hinges On Crucial Foreign Parliament Decision
Apr 30, 2025 -
 Potential Loss Of Experienced Minister Ahead Of Ge 2025 Pm Wongs Strong Response
Apr 30, 2025
Potential Loss Of Experienced Minister Ahead Of Ge 2025 Pm Wongs Strong Response
Apr 30, 2025 -
 35 Raptor 3 Engines Space X Starship Booster Upgrade Unveiled
Apr 30, 2025
35 Raptor 3 Engines Space X Starship Booster Upgrade Unveiled
Apr 30, 2025 -
 Adam Johnson Death Canadian Hockey Player Matt Petgrave Avoids Criminal Charges
Apr 30, 2025
Adam Johnson Death Canadian Hockey Player Matt Petgrave Avoids Criminal Charges
Apr 30, 2025 -
 Luis Enriques Blueprint How Psg Can Beat Arsenal And Make History
Apr 30, 2025
Luis Enriques Blueprint How Psg Can Beat Arsenal And Make History
Apr 30, 2025
