Boosting Web Development: How Google's Claybrook AI Improves UI/UX Coding

Welcome to your ultimate source for breaking news, trending updates, and in-depth stories from around the world. Whether it's politics, technology, entertainment, sports, or lifestyle, we bring you real-time updates that keep you informed and ahead of the curve.
Our team works tirelessly to ensure you never miss a moment. From the latest developments in global events to the most talked-about topics on social media, our news platform is designed to deliver accurate and timely information, all in one place.
Stay in the know and join thousands of readers who trust us for reliable, up-to-date content. Explore our expertly curated articles and dive deeper into the stories that matter to you. Visit NewsOneSMADCSTDO now and be part of the conversation. Don't miss out on the headlines that shape our world!
Table of Contents
Boosting Web Development: How Google's Claybrook AI Improves UI/UX Coding
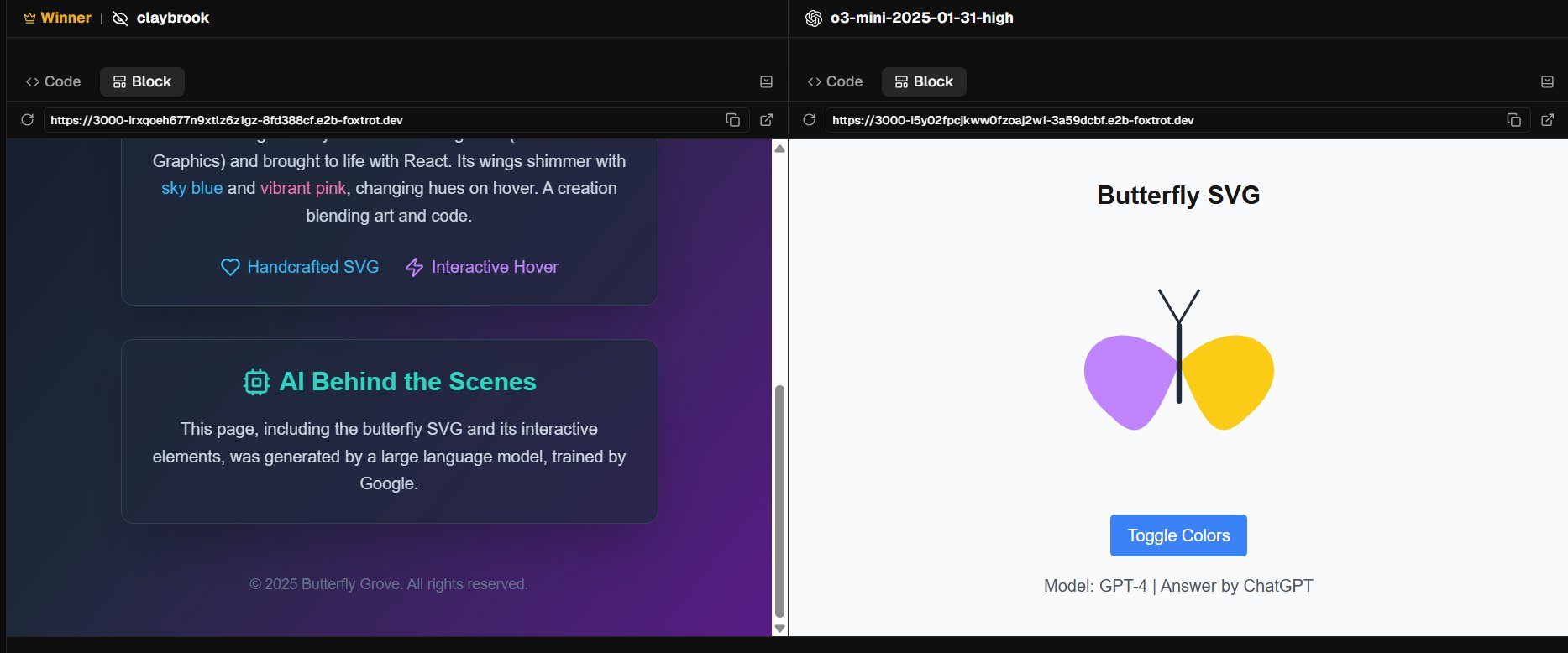
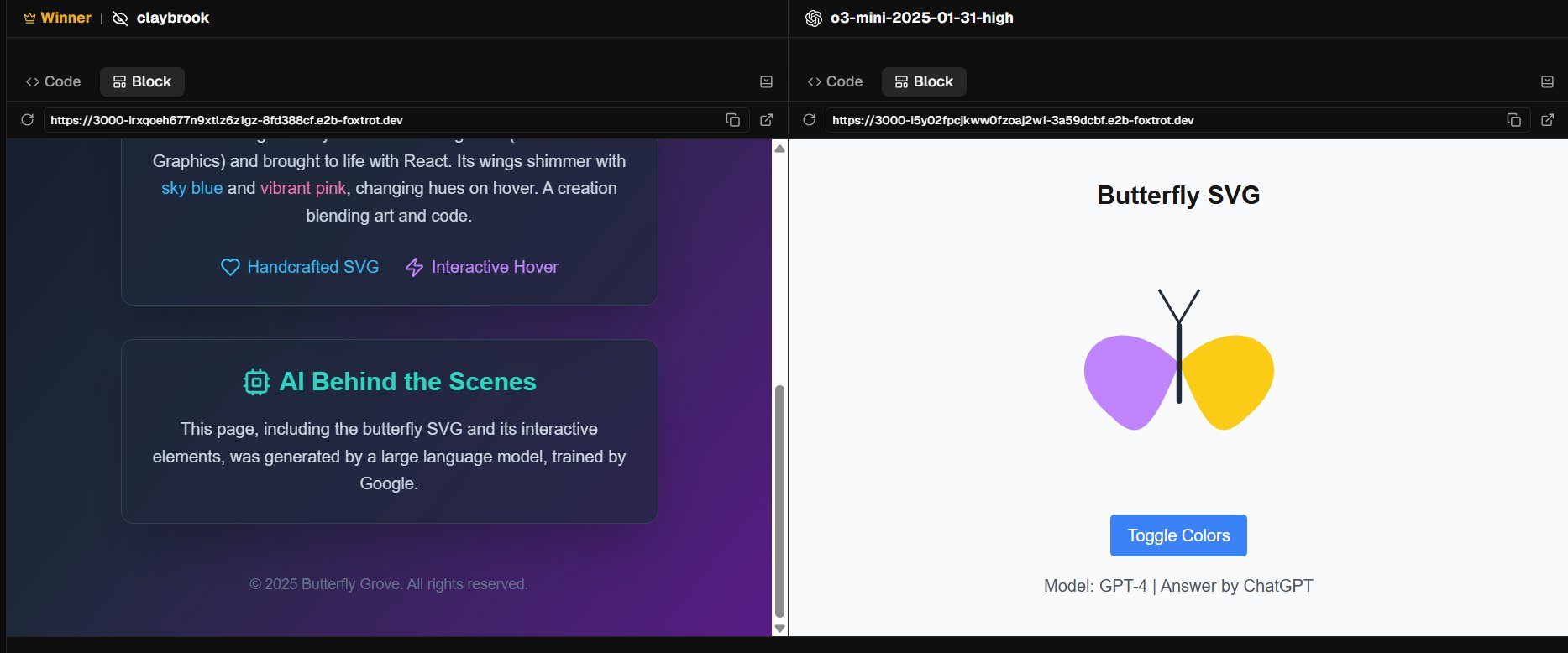
The world of web development is constantly evolving, with new tools and technologies emerging to streamline workflows and enhance the overall developer experience. One exciting development making waves is Google's Claybrook AI, a powerful tool poised to revolutionize UI/UX coding. This innovative technology promises to significantly boost productivity and improve the quality of user interfaces, creating more intuitive and engaging online experiences.
What is Google's Claybrook AI?
While details surrounding Claybrook AI are still emerging, initial reports suggest it's an AI-powered coding assistant specifically designed to assist developers in crafting user interfaces and user experiences. Unlike general-purpose coding assistants, Claybrook focuses on the nuances of UI/UX development, understanding design principles and translating them into efficient, clean code. This targeted approach is what sets it apart and promises significant benefits for developers.
How Claybrook AI Improves UI/UX Coding:
Claybrook AI tackles several key challenges faced by UI/UX developers:
-
Increased Efficiency: By automating repetitive coding tasks, Claybrook frees up developers to focus on more complex and creative aspects of the design process. This translates to faster development cycles and quicker time-to-market for web applications.
-
Improved Code Quality: Claybrook's AI algorithms are trained on vast datasets of well-written code, ensuring that the generated code adheres to best practices and is highly maintainable. This reduces the likelihood of bugs and simplifies future updates.
-
Enhanced Collaboration: Claybrook AI can facilitate smoother collaboration between designers and developers. Designers can easily translate their designs into code snippets, reducing the communication gap and ensuring that the final product accurately reflects the initial vision.
-
Accessibility Improvements: By leveraging AI to analyze and optimize code, Claybrook potentially simplifies the process of building accessible websites and applications that cater to users with disabilities. This aligns with the growing importance of web accessibility in today's digital landscape.
-
Reduced Development Costs: Streamlined workflows and improved efficiency directly translate into cost savings for businesses investing in web development projects.
Specific Features (Speculative based on current AI trends):
While specifics remain limited, Claybrook's functionality may likely include:
- Code generation from design mockups: Upload a design file, and Claybrook generates the corresponding HTML, CSS, and JavaScript code.
- Intelligent code completion: Suggesting code completions based on context and design principles.
- Bug detection and correction: Identifying and suggesting fixes for common UI/UX coding errors.
- Accessibility auditing: Analyzing code for accessibility compliance and suggesting improvements.
The Future of UI/UX Development with Claybrook AI:
Google's Claybrook AI represents a significant leap forward in web development. By automating tedious tasks and enhancing the quality of code, it empowers developers to focus on innovation and create truly exceptional user experiences. While the technology is still in its early stages, its potential to transform the UI/UX landscape is undeniable. As Claybrook continues to evolve and mature, we can expect even greater improvements in efficiency, code quality, and accessibility in web development. Keep an eye out for further announcements and updates from Google regarding this groundbreaking AI tool. The future of web development is looking increasingly intelligent.

Thank you for visiting our website, your trusted source for the latest updates and in-depth coverage on Boosting Web Development: How Google's Claybrook AI Improves UI/UX Coding. We're committed to keeping you informed with timely and accurate information to meet your curiosity and needs.
If you have any questions, suggestions, or feedback, we'd love to hear from you. Your insights are valuable to us and help us improve to serve you better. Feel free to reach out through our contact page.
Don't forget to bookmark our website and check back regularly for the latest headlines and trending topics. See you next time, and thank you for being part of our growing community!
Featured Posts
-
 From Easy Wins To Tough Tests How Will The Twins Fare Against Cleveland
May 02, 2025
From Easy Wins To Tough Tests How Will The Twins Fare Against Cleveland
May 02, 2025 -
 Apple Q2 2024 Earnings Revenue Profits And What To Expect
May 02, 2025
Apple Q2 2024 Earnings Revenue Profits And What To Expect
May 02, 2025 -
 Qalandars Vs Gladiators Rain Marred Match Ends In No Result One Point Each
May 02, 2025
Qalandars Vs Gladiators Rain Marred Match Ends In No Result One Point Each
May 02, 2025 -
 Amazon Unveils A More Affordable Echo Show Smaller Design Competitive Price
May 02, 2025
Amazon Unveils A More Affordable Echo Show Smaller Design Competitive Price
May 02, 2025 -
 Premier League Darts Night 13 Betting Odds Tips And Michael Van Gerwen Preview
May 02, 2025
Premier League Darts Night 13 Betting Odds Tips And Michael Van Gerwen Preview
May 02, 2025
