Claybrook AI From Google: The Future Of UI/UX And Web Development

Welcome to your ultimate source for breaking news, trending updates, and in-depth stories from around the world. Whether it's politics, technology, entertainment, sports, or lifestyle, we bring you real-time updates that keep you informed and ahead of the curve.
Our team works tirelessly to ensure you never miss a moment. From the latest developments in global events to the most talked-about topics on social media, our news platform is designed to deliver accurate and timely information, all in one place.
Stay in the know and join thousands of readers who trust us for reliable, up-to-date content. Explore our expertly curated articles and dive deeper into the stories that matter to you. Visit NewsOneSMADCSTDO now and be part of the conversation. Don't miss out on the headlines that shape our world!
Table of Contents
Claybrook AI from Google: Revolutionizing UI/UX and Web Development
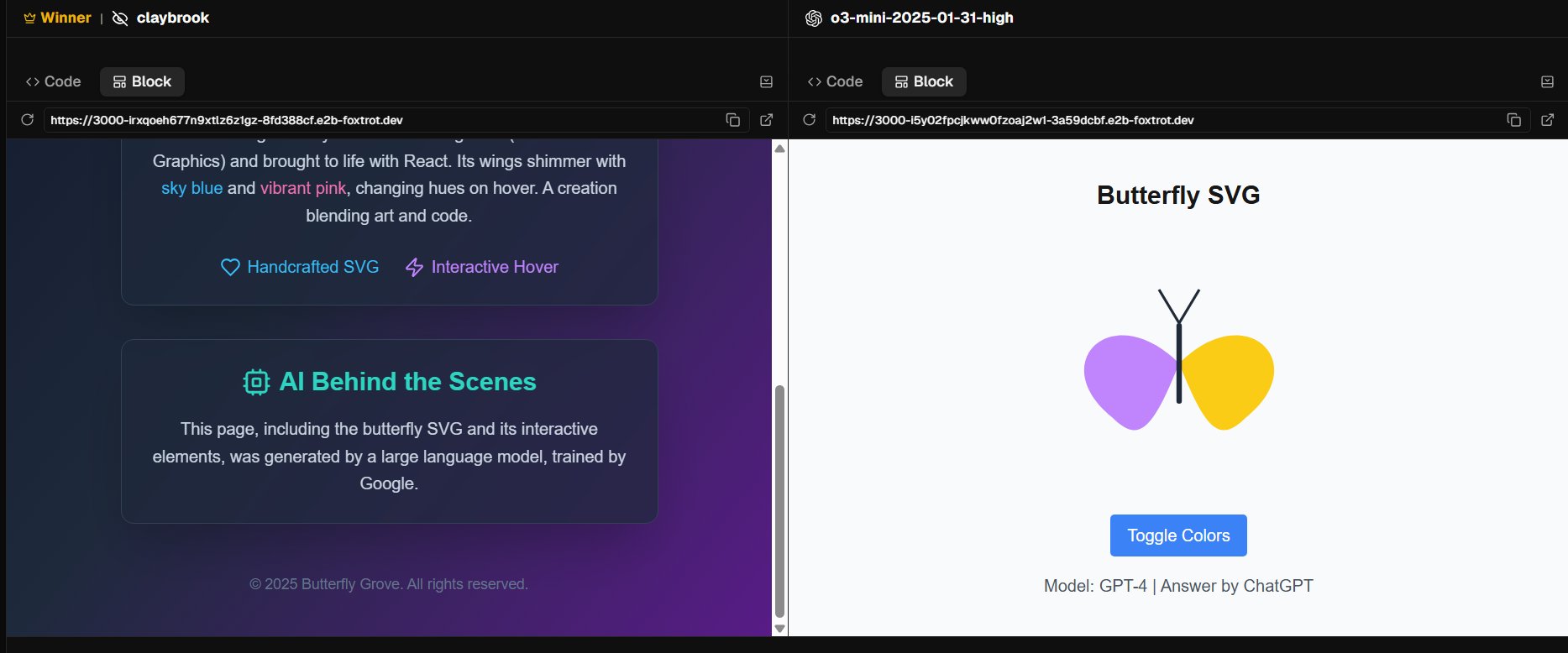
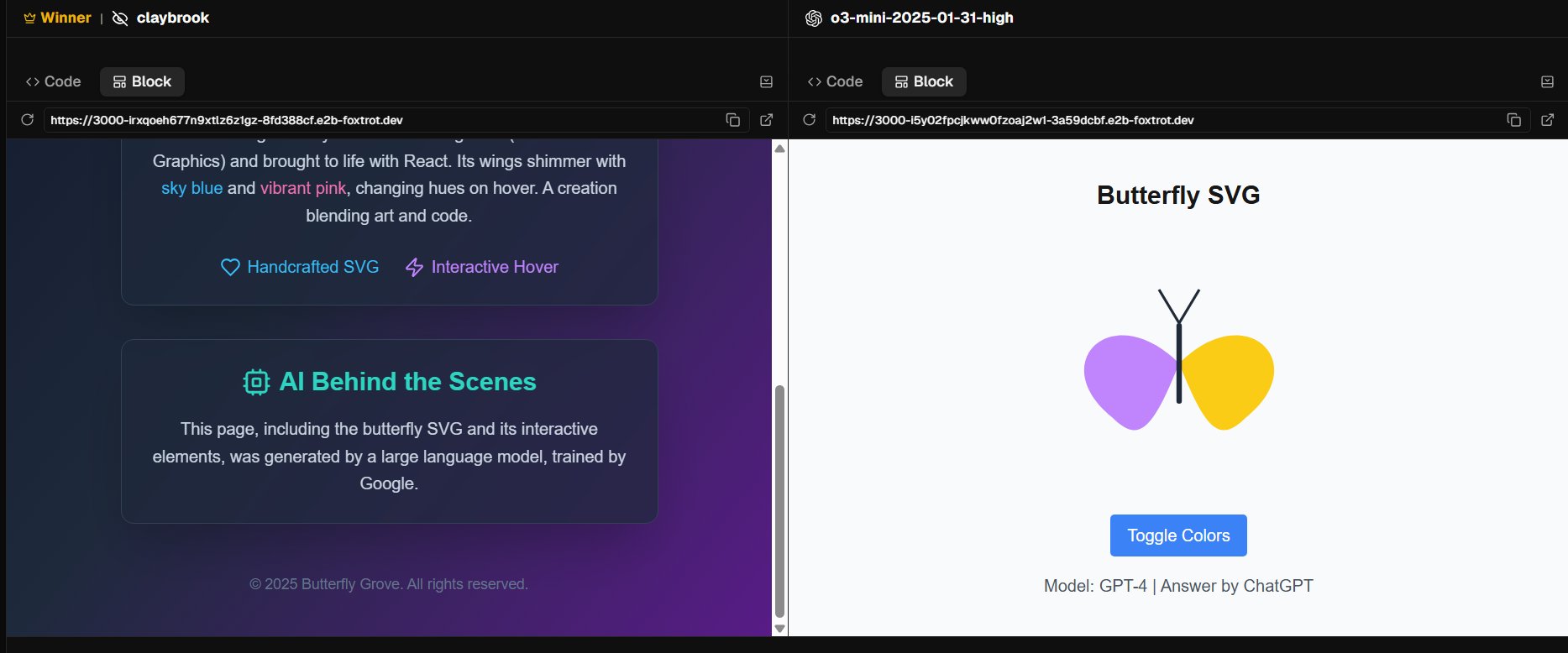
Google's foray into AI-powered design tools is making waves, and Claybrook AI is at the forefront. This innovative platform promises to redefine UI/UX design and web development, streamlining workflows and boosting efficiency for developers and designers alike. But what exactly is Claybrook AI, and how will it impact the future of digital creation? Let's dive in.
What is Claybrook AI?
While Google hasn't officially unveiled Claybrook AI with a public launch and detailed specifications, leaks and industry whispers paint a picture of a powerful AI assistant for designers and developers. It's speculated to offer features that drastically change the way we approach web design and user interface development. Imagine an AI that can:
- Generate design mockups based on text prompts: Describe your ideal website layout or app interface, and Claybrook AI generates multiple options instantly. This accelerates the initial design phase, allowing for rapid prototyping and iteration.
- Translate designs into functional code: This is perhaps the most revolutionary aspect. Instead of manually coding every element, designers could potentially use Claybrook AI to translate their designs directly into clean, optimized HTML, CSS, and JavaScript code. This dramatically reduces development time.
- Offer AI-powered design suggestions and improvements: Claybrook AI could analyze existing designs, identify areas for improvement in terms of usability and accessibility, and suggest modifications for enhanced user experience.
- Automate repetitive tasks: Tasks like resizing images, generating color palettes, and optimizing code for performance could be automated, freeing up developers to focus on more complex aspects of the project.
The Impact on UI/UX and Web Development
The implications of Claybrook AI are far-reaching. For UI/UX designers, it promises to:
- Increase design speed and efficiency: Generating multiple design options rapidly allows for more experimentation and a faster design iteration process.
- Reduce the learning curve for coding: The ability to translate designs into code eliminates the need for extensive coding knowledge, opening the field to more designers.
- Improve design consistency and quality: AI-powered suggestions and automated tasks help maintain a consistent design language and ensure high-quality outputs.
For web developers, Claybrook AI could mean:
- Significant time savings: Automating code generation and repetitive tasks dramatically reduces development time.
- Improved code quality: AI-generated code can be cleaner, more efficient, and better optimized for performance than manually written code.
- Focus on higher-level tasks: Developers can focus on complex problem-solving, innovative features, and architectural design instead of mundane coding tasks.
Challenges and Considerations
While the potential benefits are significant, challenges remain. Concerns about:
- Job displacement: The automation of certain tasks might lead to concerns about job displacement for some developers and designers. However, it's more likely to shift roles towards higher-level tasks requiring creative problem-solving and strategic thinking.
- AI biases: AI models are trained on existing data, which may contain biases. Ensuring fairness and inclusivity in AI-generated designs is crucial.
- Data privacy and security: Handling sensitive design data securely is paramount. Google will need to implement robust security measures to protect user information.
The Future of Claybrook AI
Claybrook AI, if indeed released as speculated, represents a pivotal moment in the evolution of UI/UX design and web development. While challenges remain, the potential for increased efficiency, improved design quality, and a more inclusive creative landscape is undeniable. The wait for an official announcement and launch is undoubtedly generating significant anticipation within the industry. As more information emerges, we will continue to update our readers on this exciting development. Stay tuned for further updates on Google's innovative Claybrook AI.

Thank you for visiting our website, your trusted source for the latest updates and in-depth coverage on Claybrook AI From Google: The Future Of UI/UX And Web Development. We're committed to keeping you informed with timely and accurate information to meet your curiosity and needs.
If you have any questions, suggestions, or feedback, we'd love to hear from you. Your insights are valuable to us and help us improve to serve you better. Feel free to reach out through our contact page.
Don't forget to bookmark our website and check back regularly for the latest headlines and trending topics. See you next time, and thank you for being part of our growing community!
Featured Posts
-
 Six In A Row Chelseas 1 0 Win Against Man United Seals Wsl Dominance
May 02, 2025
Six In A Row Chelseas 1 0 Win Against Man United Seals Wsl Dominance
May 02, 2025 -
 Chelseas Overshadowed Player Champions League Club Shows Unexpected Interest Talk Sport
May 02, 2025
Chelseas Overshadowed Player Champions League Club Shows Unexpected Interest Talk Sport
May 02, 2025 -
 Google Ceo Sundar Pichai Implicates Apples Tim Cook In Court
May 02, 2025
Google Ceo Sundar Pichai Implicates Apples Tim Cook In Court
May 02, 2025 -
 Ge 2025 Sdps Chee Soon Juan Accuses Pap Of Plagiarism
May 02, 2025
Ge 2025 Sdps Chee Soon Juan Accuses Pap Of Plagiarism
May 02, 2025 -
 Strangers Show Compassion Teens Family Attacked At Lapu Lapu Festival
May 02, 2025
Strangers Show Compassion Teens Family Attacked At Lapu Lapu Festival
May 02, 2025
