Google's Claybrook AI: Boosting Efficiency In UI/UX And Web Development Projects

Welcome to your ultimate source for breaking news, trending updates, and in-depth stories from around the world. Whether it's politics, technology, entertainment, sports, or lifestyle, we bring you real-time updates that keep you informed and ahead of the curve.
Our team works tirelessly to ensure you never miss a moment. From the latest developments in global events to the most talked-about topics on social media, our news platform is designed to deliver accurate and timely information, all in one place.
Stay in the know and join thousands of readers who trust us for reliable, up-to-date content. Explore our expertly curated articles and dive deeper into the stories that matter to you. Visit NewsOneSMADCSTDO now and be part of the conversation. Don't miss out on the headlines that shape our world!
Table of Contents
Google's Claybrook AI: Revolutionizing UI/UX and Web Development
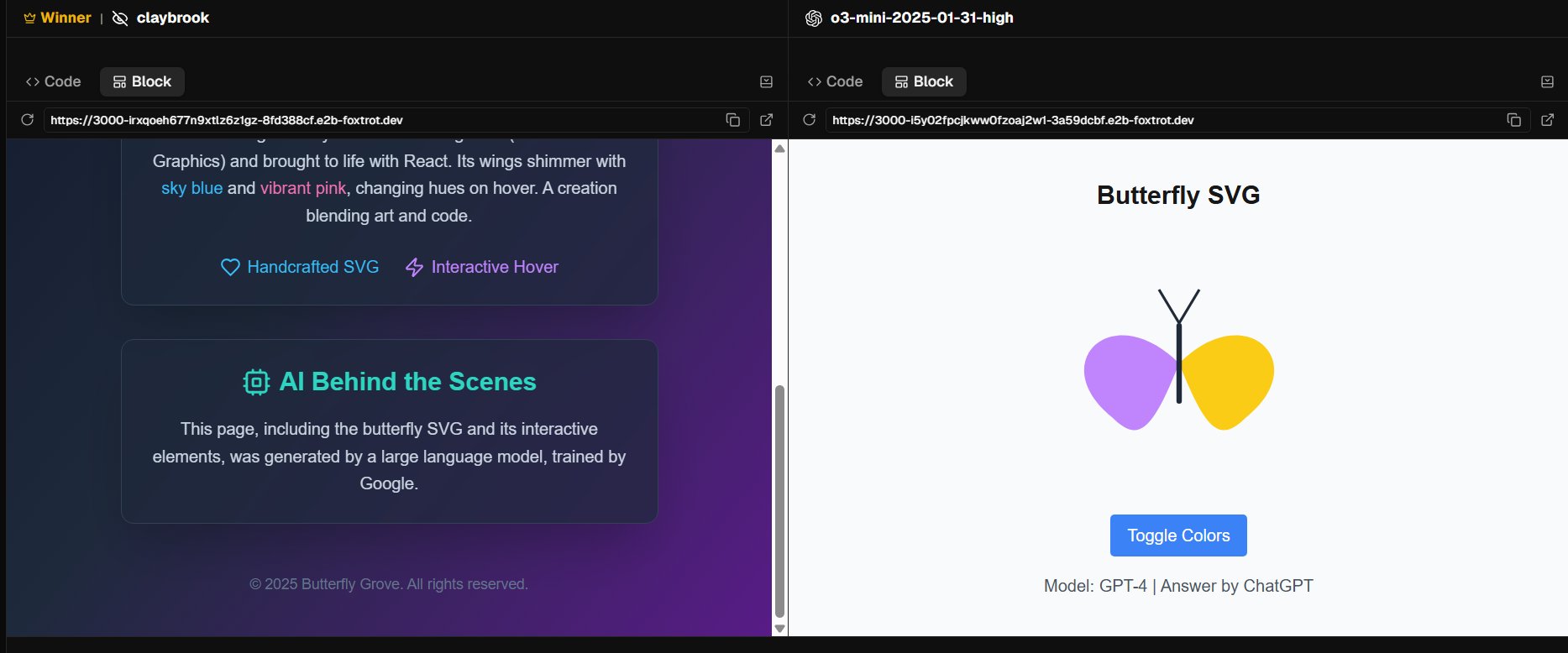
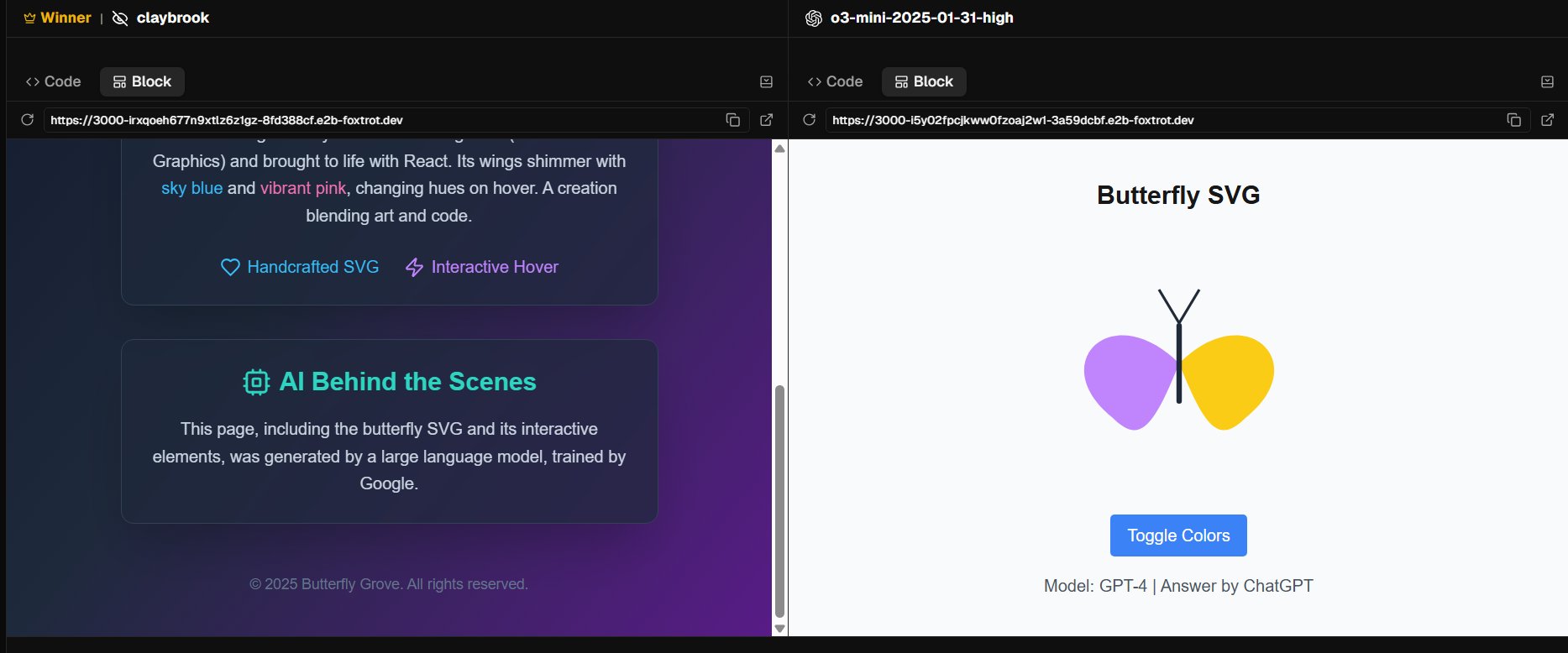
Google's foray into AI-powered development tools continues with the unveiling of Claybrook AI, a groundbreaking platform poised to significantly boost efficiency in UI/UX design and web development projects. This innovative tool promises to streamline workflows, reduce development time, and ultimately, deliver superior user experiences. But what exactly does Claybrook AI offer, and how will it reshape the landscape of digital product creation?
Claybrook AI: More Than Just a Code Generator
Unlike simpler AI code generation tools, Claybrook AI goes beyond simply translating prompts into code. It leverages advanced machine learning algorithms to understand the nuances of design and user experience, offering a holistic approach to project development. This means it can assist with:
- Generating UI designs from textual descriptions: Imagine describing your ideal website layout or app interface, and Claybrook AI generating multiple design options complete with wireframes and mockups. This drastically cuts down on the time spent sketching and iterating on initial designs.
- Automating repetitive coding tasks: Claybrook AI can automate the generation of boilerplate code, reducing development time and freeing up developers to focus on more complex aspects of the project. This is particularly beneficial for tasks like creating reusable components and implementing responsive design.
- Predicting user behavior: By analyzing vast datasets of user interactions, Claybrook AI can predict user behavior and offer suggestions for optimizing the UI/UX for improved engagement and conversion rates. This data-driven approach ensures a more user-centric design process.
- Cross-platform compatibility: Claybrook AI helps ensure your design and code are compatible across various devices and operating systems, saving time and resources that would otherwise be spent on debugging and adaptation.
Benefits for UI/UX Designers and Web Developers
The impact of Claybrook AI on the development process is multifaceted:
- Increased efficiency: Automation of repetitive tasks translates directly into faster project completion times and reduced development costs.
- Improved collaboration: Claybrook AI facilitates better communication and collaboration between designers and developers by providing a shared platform for design exploration and code generation.
- Enhanced user experience: By leveraging data-driven insights and user behavior predictions, Claybrook AI contributes to a more intuitive and engaging user experience.
- Reduced errors: Automated code generation and design suggestions minimize the risk of human error, resulting in cleaner, more robust code and designs.
Addressing Concerns and Future Implications
While Claybrook AI offers numerous advantages, some concerns remain. The potential displacement of human designers and developers is a valid point of discussion, though Google emphasizes Claybrook AI as a tool to augment human capabilities rather than replace them entirely. Furthermore, the ethical implications of AI-generated design and the potential for biases in the algorithms need ongoing scrutiny and development.
The future of Claybrook AI promises even more advanced features, including potentially more sophisticated AI-powered testing and deployment capabilities. Its integration with other Google Cloud services further enhances its potential, solidifying Google's position at the forefront of AI-driven development innovation.
Conclusion: A New Era in Web Development?
Google's Claybrook AI represents a significant leap forward in the world of UI/UX design and web development. By streamlining workflows and leveraging the power of AI, it promises to revolutionize how digital products are created, leading to more efficient processes, superior user experiences, and ultimately, a more innovative digital landscape. The long-term effects remain to be seen, but Claybrook AI undoubtedly signals a new era in the industry, one where human creativity is amplified by the power of artificial intelligence.

Thank you for visiting our website, your trusted source for the latest updates and in-depth coverage on Google's Claybrook AI: Boosting Efficiency In UI/UX And Web Development Projects. We're committed to keeping you informed with timely and accurate information to meet your curiosity and needs.
If you have any questions, suggestions, or feedback, we'd love to hear from you. Your insights are valuable to us and help us improve to serve you better. Feel free to reach out through our contact page.
Don't forget to bookmark our website and check back regularly for the latest headlines and trending topics. See you next time, and thank you for being part of our growing community!
Featured Posts
-
 Post Match Report Team A Suffer Defeat To Team B
Apr 30, 2025
Post Match Report Team A Suffer Defeat To Team B
Apr 30, 2025 -
 Australian Defense Department Addresses Made In China Boats After Tornado Incident
Apr 30, 2025
Australian Defense Department Addresses Made In China Boats After Tornado Incident
Apr 30, 2025 -
 Crucible 2024 Williams Faces Difficult Choice After Supporting Competing Players
Apr 30, 2025
Crucible 2024 Williams Faces Difficult Choice After Supporting Competing Players
Apr 30, 2025 -
 The Dogecoin Effect How Cryptocurrencies Threaten Public Data Security
Apr 30, 2025
The Dogecoin Effect How Cryptocurrencies Threaten Public Data Security
Apr 30, 2025 -
 Disney Andor Season 2 Exact Release Times For Episodes 4 To 6
Apr 30, 2025
Disney Andor Season 2 Exact Release Times For Episodes 4 To 6
Apr 30, 2025
Latest Posts
-
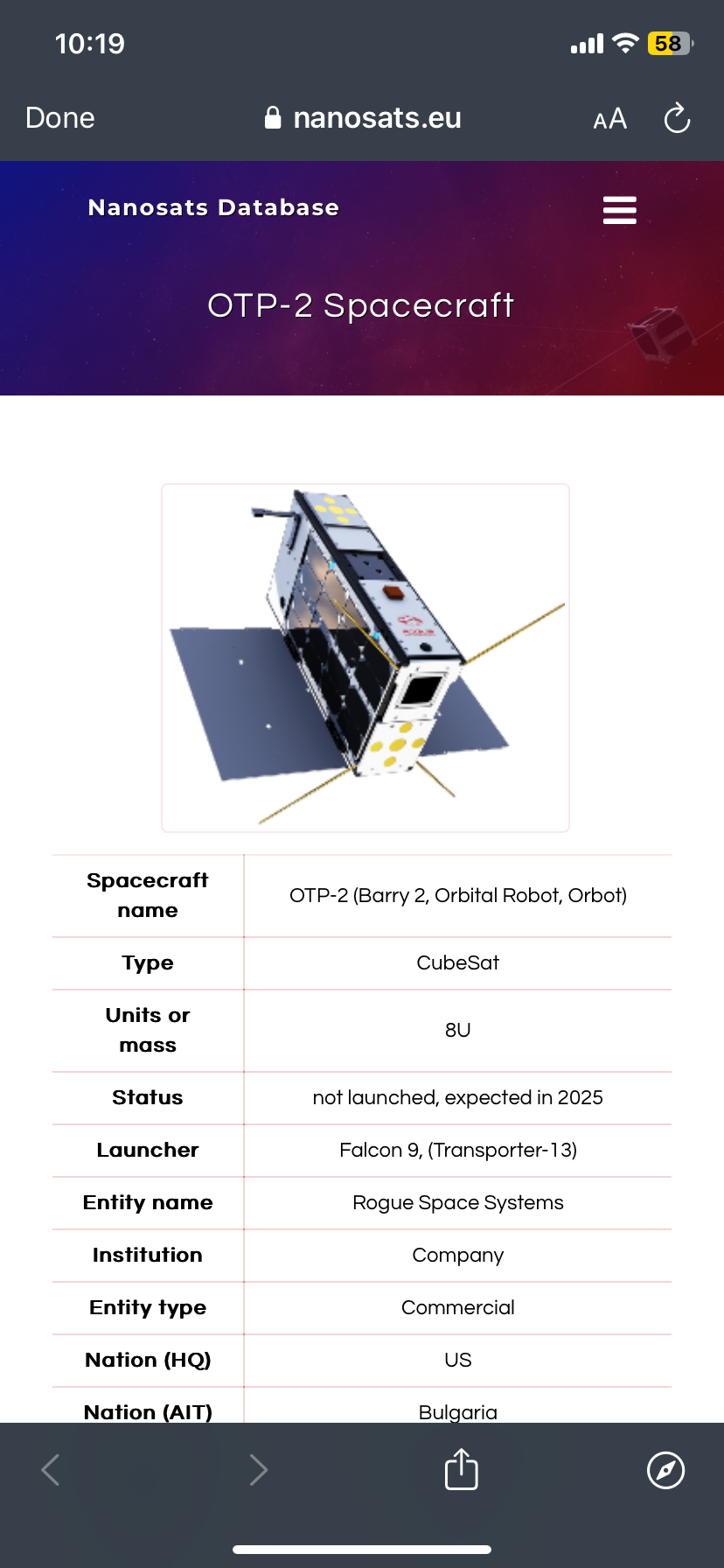
 Two Propulsion Experiments Yield Insights On Otp 2 A Next Big Future Com Report
Apr 30, 2025
Two Propulsion Experiments Yield Insights On Otp 2 A Next Big Future Com Report
Apr 30, 2025 -
 Fcc Chairman Brendan Carr Accusations Of Anti Consumer Actions And Regulatory Overreach
Apr 30, 2025
Fcc Chairman Brendan Carr Accusations Of Anti Consumer Actions And Regulatory Overreach
Apr 30, 2025 -
 Kids Online Safety Act Where Did It Go
Apr 30, 2025
Kids Online Safety Act Where Did It Go
Apr 30, 2025 -
 The Kids Online Safety Act Current Status And Future Outlook
Apr 30, 2025
The Kids Online Safety Act Current Status And Future Outlook
Apr 30, 2025 -
 Balon De Oro 2024 Podria Pedri Llevarse El Prestigioso Premio
Apr 30, 2025
Balon De Oro 2024 Podria Pedri Llevarse El Prestigioso Premio
Apr 30, 2025
