Google's Claybrook AI: Boosting Efficiency In UI/UX Coding And Web Development

Welcome to your ultimate source for breaking news, trending updates, and in-depth stories from around the world. Whether it's politics, technology, entertainment, sports, or lifestyle, we bring you real-time updates that keep you informed and ahead of the curve.
Our team works tirelessly to ensure you never miss a moment. From the latest developments in global events to the most talked-about topics on social media, our news platform is designed to deliver accurate and timely information, all in one place.
Stay in the know and join thousands of readers who trust us for reliable, up-to-date content. Explore our expertly curated articles and dive deeper into the stories that matter to you. Visit NewsOneSMADCSTDO now and be part of the conversation. Don't miss out on the headlines that shape our world!
Table of Contents
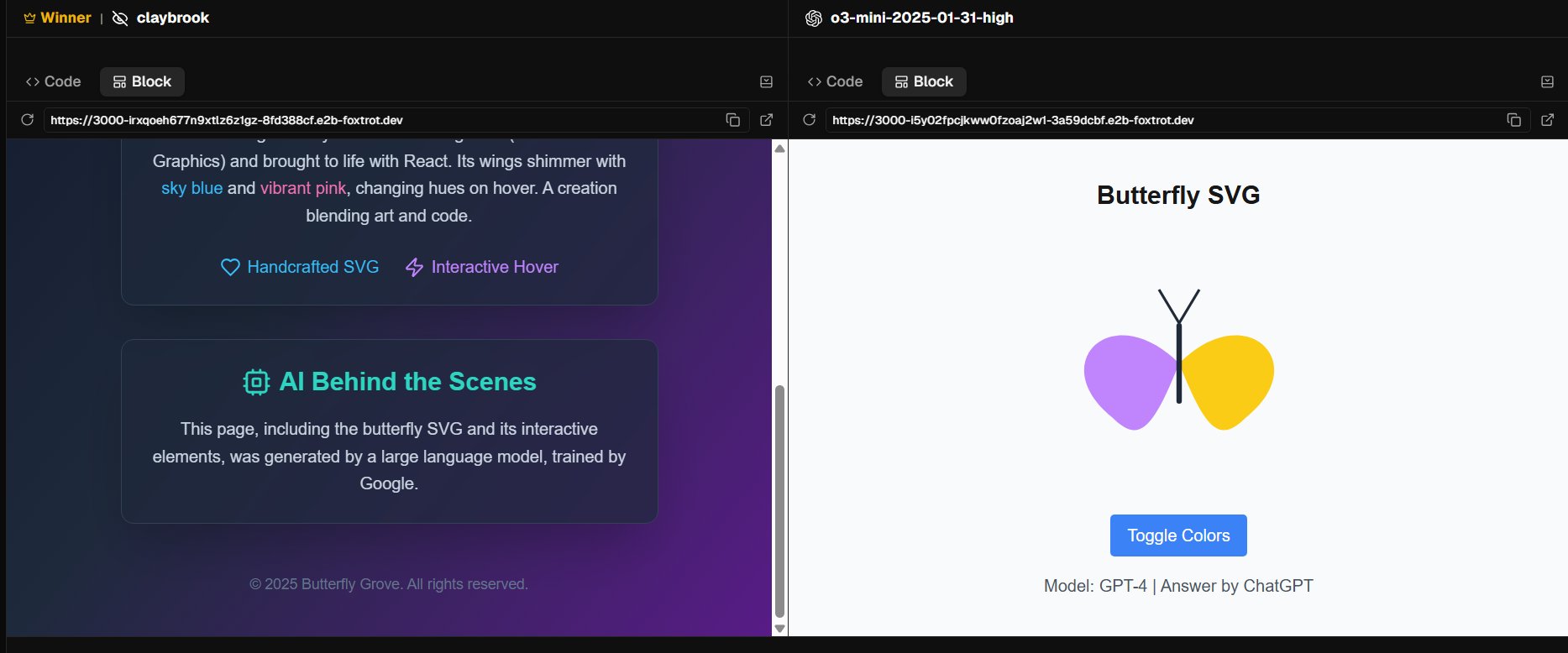
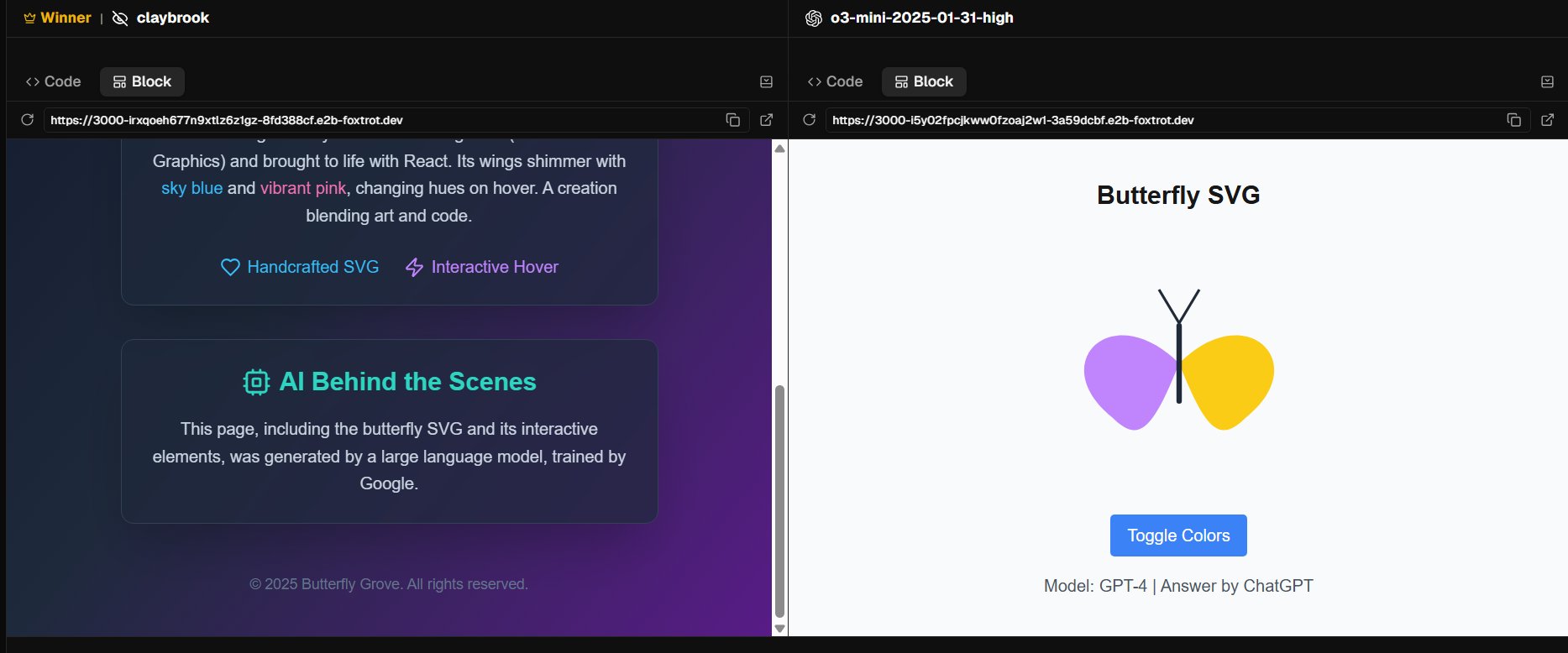
Google's Claybrook AI: Revolutionizing UI/UX Coding and Web Development
Google's foray into AI-powered development tools continues to accelerate, with the recent unveiling of Claybrook AI generating significant buzz in the tech world. This innovative platform promises to dramatically boost efficiency in UI/UX coding and web development, potentially reshaping how developers approach their projects. But what exactly is Claybrook AI, and how does it work its magic? Let's delve into the details.
Claybrook AI: A Game Changer for Developers?
Claybrook AI isn't just another AI coding assistant; it's designed to understand the nuances of UI/UX design and translate those concepts directly into functional code. This means developers can spend less time on repetitive coding tasks and more time on creative problem-solving and strategic design. Imagine describing your ideal user interface in natural language, and having Claybrook AI generate the corresponding clean, efficient code – that's the core promise.
Key Features and Benefits of Claybrook AI:
-
Natural Language Processing (NLP): At its heart lies a sophisticated NLP engine capable of interpreting complex design requests written in plain English (or other supported languages). This allows developers to bypass lengthy coding processes and focus on the bigger picture.
-
Automated Code Generation: Based on the natural language input, Claybrook AI generates high-quality, optimized code across various frameworks, including React, Angular, and Vue.js. This significantly accelerates the development process.
-
UI/UX Design Optimization: The AI isn't simply generating code; it's actively optimizing the UI/UX based on best practices and accessibility guidelines. This results in more user-friendly and inclusive web applications.
-
Integration with Existing Workflows: Claybrook AI is designed to seamlessly integrate with popular IDEs and development environments, minimizing disruption to existing workflows.
-
Reduced Development Time and Costs: By automating repetitive tasks and optimizing code, Claybrook AI promises substantial reductions in both development time and overall project costs.
How Claybrook AI Impacts UI/UX Coding and Web Development:
The impact of Claybrook AI extends beyond mere efficiency gains. It has the potential to:
-
Empower Non-Coders: The intuitive natural language interface might allow designers with limited coding experience to contribute more directly to the development process.
-
Promote Innovation: By freeing developers from mundane tasks, Claybrook AI could foster a more innovative and creative development environment.
-
Improve Code Quality: The AI's adherence to best practices helps ensure the generated code is clean, maintainable, and efficient.
-
Accelerate Time-to-Market: Faster development cycles mean businesses can launch products and services quicker, gaining a competitive advantage.
Challenges and Future Considerations:
While the potential benefits are immense, several challenges remain. Concerns around data security, the potential for biased AI outputs, and the need for ongoing human oversight are crucial considerations. Moreover, the extent to which Claybrook AI can handle highly complex or unconventional design requests remains to be fully explored.
Conclusion:
Google's Claybrook AI represents a significant leap forward in AI-powered development tools. While still in its early stages, its potential to revolutionize UI/UX coding and web development is undeniable. As the technology matures and addresses existing challenges, Claybrook AI promises to reshape the future of software development, empowering developers and enabling the creation of innovative and user-friendly web applications. Keep an eye on this space; the future of web development is being coded, one AI-powered line at a time.

Thank you for visiting our website, your trusted source for the latest updates and in-depth coverage on Google's Claybrook AI: Boosting Efficiency In UI/UX Coding And Web Development. We're committed to keeping you informed with timely and accurate information to meet your curiosity and needs.
If you have any questions, suggestions, or feedback, we'd love to hear from you. Your insights are valuable to us and help us improve to serve you better. Feel free to reach out through our contact page.
Don't forget to bookmark our website and check back regularly for the latest headlines and trending topics. See you next time, and thank you for being part of our growing community!
Featured Posts
-
 New Us Sanctions On Russia The Latest From The Ukraine War
May 03, 2025
New Us Sanctions On Russia The Latest From The Ukraine War
May 03, 2025 -
 Severe Weather Alert Singapore Faces 34 C Heat And Intense Rainfall In May
May 03, 2025
Severe Weather Alert Singapore Faces 34 C Heat And Intense Rainfall In May
May 03, 2025 -
 Mlb Padres Road Trip Kicks Off In Pittsburgh
May 03, 2025
Mlb Padres Road Trip Kicks Off In Pittsburgh
May 03, 2025 -
 Singapore Election 2025 Sdps Final Rally Focuses On Ntuc Pap Links
May 03, 2025
Singapore Election 2025 Sdps Final Rally Focuses On Ntuc Pap Links
May 03, 2025 -
 Wes Andersons The Archives Exhibition Opens At London Design Museum Get Your Tickets
May 03, 2025
Wes Andersons The Archives Exhibition Opens At London Design Museum Get Your Tickets
May 03, 2025
Latest Posts
-
 Get Ready Heavy Rain And Strong Storms Forecast For The Weekend
May 03, 2025
Get Ready Heavy Rain And Strong Storms Forecast For The Weekend
May 03, 2025 -
 Oklahoma Arkansas Rise To The Top Updated College Softball Power 10
May 03, 2025
Oklahoma Arkansas Rise To The Top Updated College Softball Power 10
May 03, 2025 -
 Jakara Jacksons Departure From Wwe A Detailed Look At His Time In The Company
May 03, 2025
Jakara Jacksons Departure From Wwe A Detailed Look At His Time In The Company
May 03, 2025 -
 Australian Election 2023 Albanese And Duttons Security Challenges
May 03, 2025
Australian Election 2023 Albanese And Duttons Security Challenges
May 03, 2025 -
 2018 Comedy Sequel Misses The Mark Why The Originals Charm Is Lost
May 03, 2025
2018 Comedy Sequel Misses The Mark Why The Originals Charm Is Lost
May 03, 2025
