Improved UI/UX Coding And Web Development Workflow With Google's Claybrook AI

Welcome to your ultimate source for breaking news, trending updates, and in-depth stories from around the world. Whether it's politics, technology, entertainment, sports, or lifestyle, we bring you real-time updates that keep you informed and ahead of the curve.
Our team works tirelessly to ensure you never miss a moment. From the latest developments in global events to the most talked-about topics on social media, our news platform is designed to deliver accurate and timely information, all in one place.
Stay in the know and join thousands of readers who trust us for reliable, up-to-date content. Explore our expertly curated articles and dive deeper into the stories that matter to you. Visit NewsOneSMADCSTDO now and be part of the conversation. Don't miss out on the headlines that shape our world!
Table of Contents
Revolutionizing Web Development: Google's Claybrook AI Streamlines UI/UX Coding
The world of web development is constantly evolving, demanding faster, more efficient workflows and increasingly sophisticated user interfaces. Google's innovative foray into AI-powered development tools, with its groundbreaking Claybrook AI, promises to reshape the landscape of UI/UX coding and web development. This powerful new tool offers a suite of features designed to dramatically improve developer productivity and the overall quality of user experience.
Claybrook AI isn't just another code generator; it's a comprehensive solution that integrates seamlessly into existing workflows. Its impact is felt across multiple stages of the development lifecycle, from initial design concepts to final deployment.
H2: Boosting Productivity with Intelligent Code Generation
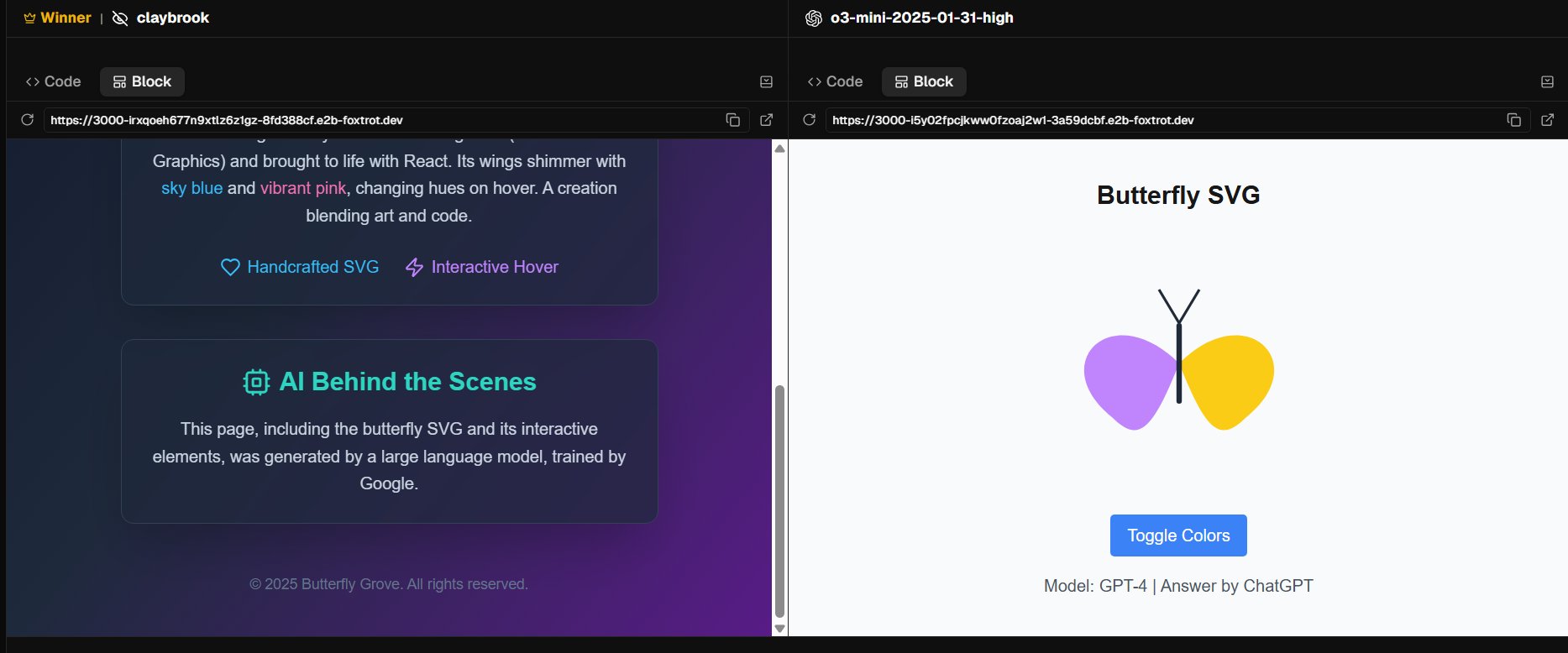
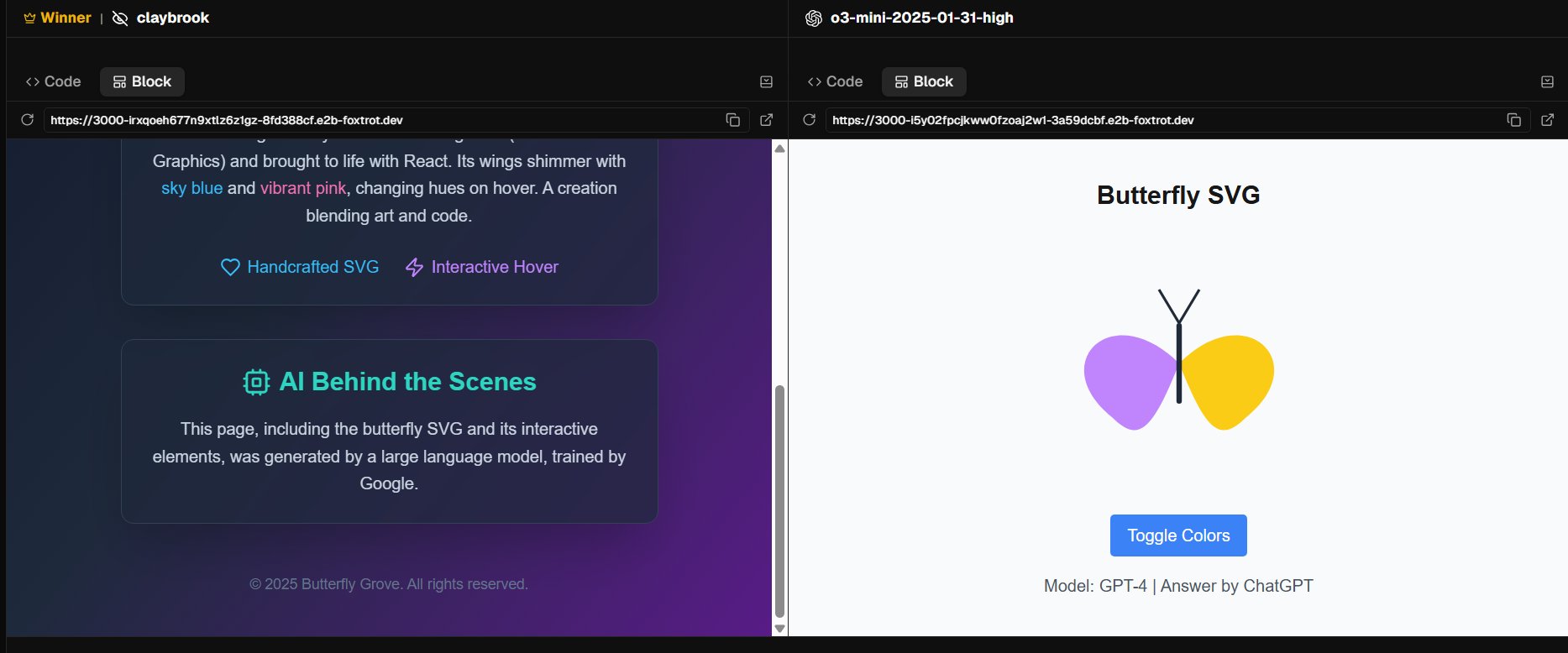
One of Claybrook AI's most impressive features is its ability to generate high-quality, clean code from natural language descriptions or design mockups. Developers can simply describe the desired functionality or upload a design file, and Claybrook AI will generate the corresponding code in various programming languages, including HTML, CSS, JavaScript, and React. This significantly reduces development time and allows developers to focus on more complex aspects of the project. This intelligent code generation goes beyond simple syntax; Claybrook AI understands design principles and best practices, resulting in efficient, maintainable, and scalable code.
H2: Seamless Integration with Popular IDEs
Recognizing the importance of seamless integration, Google has designed Claybrook AI to work seamlessly with popular Integrated Development Environments (IDEs) such as VS Code, WebStorm, and IntelliJ. This eliminates the need for developers to switch between different platforms, streamlining their workflow and maximizing efficiency. The intuitive plugin system makes integration quick and straightforward. This focus on developer experience is a key differentiator for Claybrook AI.
H2: Enhanced UI/UX Design and Testing
Beyond code generation, Claybrook AI offers valuable tools for improving UI/UX design and testing. The AI can analyze existing designs and provide suggestions for improvement, ensuring optimal user experience. Furthermore, Claybrook AI can automate various testing processes, including unit testing and integration testing, helping developers to identify and resolve bugs early in the development process. This focus on quality assurance significantly reduces the risk of costly errors and delays.
H2: Addressing Common Web Development Challenges
Claybrook AI tackles some of the most common challenges faced by web developers:
- Reduced Development Time: Automating code generation significantly accelerates the development process.
- Improved Code Quality: The AI generates clean, efficient, and maintainable code.
- Enhanced Collaboration: Seamless integration with popular IDEs facilitates better team collaboration.
- Better User Experience: AI-driven design suggestions ensure an optimal user experience.
- Faster Testing & Bug Fixing: Automated testing speeds up the process of identifying and fixing bugs.
H2: The Future of Web Development with Claybrook AI
Google's Claybrook AI represents a significant leap forward in web development technology. By automating repetitive tasks and providing intelligent assistance, Claybrook AI empowers developers to build better, more efficient, and more user-friendly applications. As the technology evolves, we can expect even more powerful features and capabilities, ultimately transforming how we approach UI/UX coding and web development. The future of web development is intelligent, and Claybrook AI is leading the charge. Keep an eye on Google's developer blog for updates and future releases.

Thank you for visiting our website, your trusted source for the latest updates and in-depth coverage on Improved UI/UX Coding And Web Development Workflow With Google's Claybrook AI. We're committed to keeping you informed with timely and accurate information to meet your curiosity and needs.
If you have any questions, suggestions, or feedback, we'd love to hear from you. Your insights are valuable to us and help us improve to serve you better. Feel free to reach out through our contact page.
Don't forget to bookmark our website and check back regularly for the latest headlines and trending topics. See you next time, and thank you for being part of our growing community!
Featured Posts
-
 Focus Su Taremi L Attaccante Parla Ad Itv Risultati Passati Non Ci Preoccupano
May 01, 2025
Focus Su Taremi L Attaccante Parla Ad Itv Risultati Passati Non Ci Preoccupano
May 01, 2025 -
 Europa League Insufficient Amorim Dismisses Its Impact On Manchester United
May 01, 2025
Europa League Insufficient Amorim Dismisses Its Impact On Manchester United
May 01, 2025 -
 Punjab Kings Clinch Ipl Playoff Spot Chahals Hat Trick Sinks Chennai
May 01, 2025
Punjab Kings Clinch Ipl Playoff Spot Chahals Hat Trick Sinks Chennai
May 01, 2025 -
 Wojciech Szczesny To Start For Barcelona In Champions League Flicks Inter Milan Approach
May 01, 2025
Wojciech Szczesny To Start For Barcelona In Champions League Flicks Inter Milan Approach
May 01, 2025 -
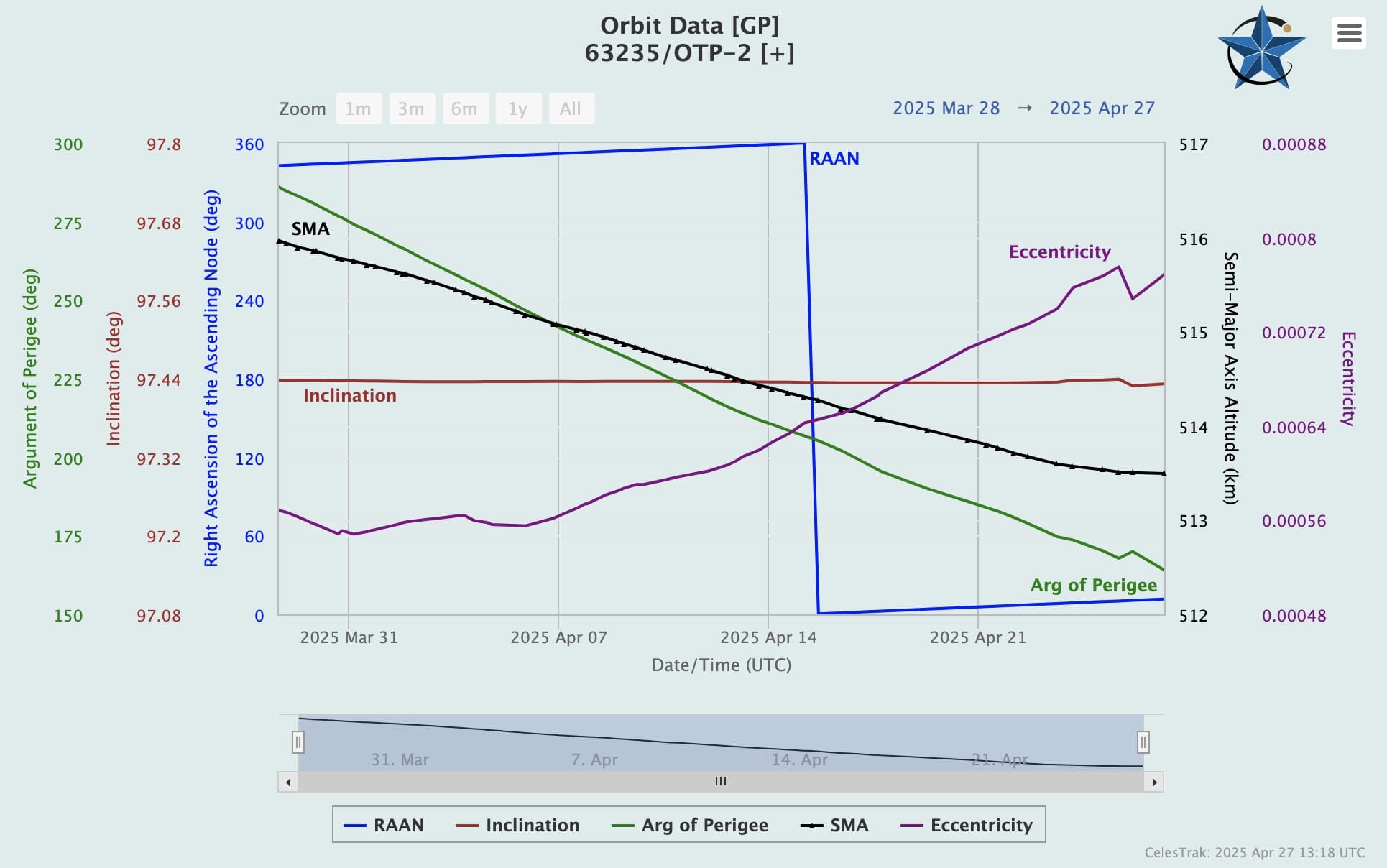
 Propellantless Spacecraft Otp 2 A Detailed Look At Its Orbital Performance
May 01, 2025
Propellantless Spacecraft Otp 2 A Detailed Look At Its Orbital Performance
May 01, 2025
