Improving UI/UX And Web Development Workflow With Google's Claybrook AI

Welcome to your ultimate source for breaking news, trending updates, and in-depth stories from around the world. Whether it's politics, technology, entertainment, sports, or lifestyle, we bring you real-time updates that keep you informed and ahead of the curve.
Our team works tirelessly to ensure you never miss a moment. From the latest developments in global events to the most talked-about topics on social media, our news platform is designed to deliver accurate and timely information, all in one place.
Stay in the know and join thousands of readers who trust us for reliable, up-to-date content. Explore our expertly curated articles and dive deeper into the stories that matter to you. Visit NewsOneSMADCSTDO now and be part of the conversation. Don't miss out on the headlines that shape our world!
Table of Contents
Revolutionizing UI/UX and Web Development: Google's Claybrook AI Streamlines Workflows
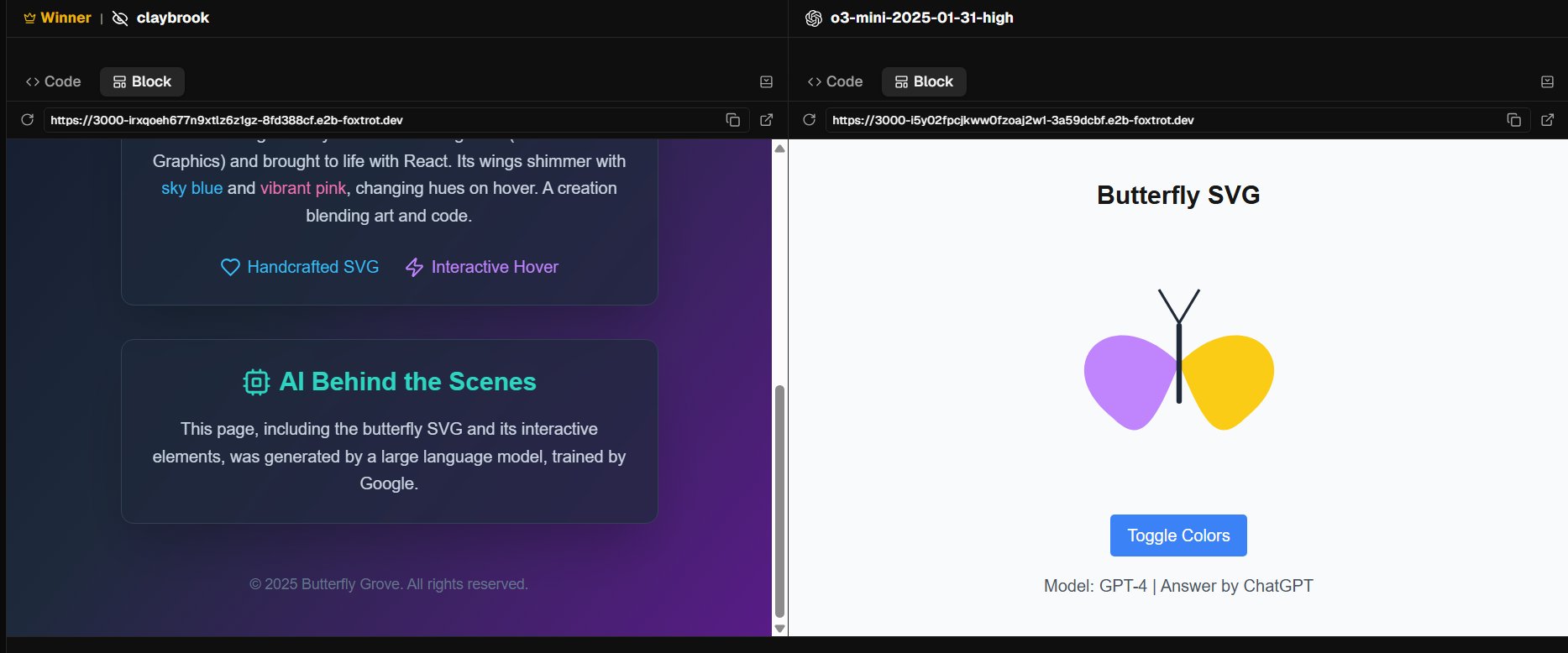
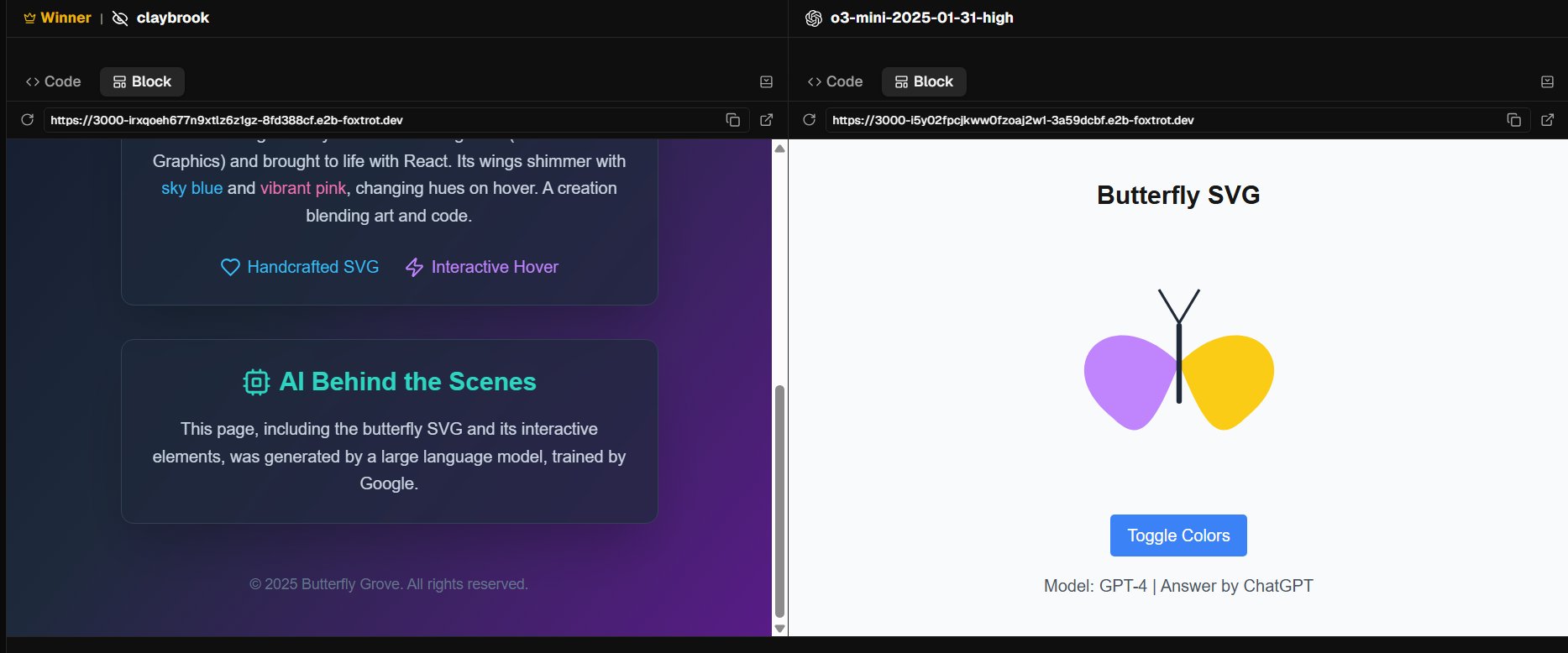
The world of UI/UX design and web development is constantly evolving, demanding faster turnaround times and increasingly sophisticated designs. Enter Claybrook AI, Google's innovative new tool poised to revolutionize the industry. This powerful AI assistant promises to significantly improve workflows, boosting productivity and allowing designers and developers to focus on the creative aspects of their work. But how exactly does it work, and what are its implications for the future of web development?
Claybrook AI: A Game Changer for UI/UX and Web Development
Claybrook AI isn't just another AI tool; it's a comprehensive solution designed to integrate seamlessly into existing workflows. Its key features include:
- Automated Design Generation: Based on simple input like text descriptions or sketches, Claybrook AI can generate multiple design options, drastically reducing the time spent on initial design concepts. This allows designers to explore a wider range of possibilities and iterate more quickly.
- Intelligent Code Completion and Suggestion: Claybrook AI provides intelligent code completion and suggestions for various web development languages, speeding up coding and reducing errors. This is particularly useful for complex projects where maintaining code consistency and efficiency is crucial.
- Accessibility Auditing: Building accessible websites is paramount. Claybrook AI assists in identifying potential accessibility issues early in the development process, ensuring compliance with WCAG guidelines and a better user experience for everyone.
- Real-time Collaboration: The tool facilitates real-time collaboration between designers and developers, breaking down communication barriers and streamlining the feedback process. This integrated approach ensures a smoother workflow and reduces potential conflicts.
- Improved User Testing: Claybrook AI can analyze user interaction data to identify areas for improvement in the UI/UX design, providing valuable insights to inform iterative design decisions. This data-driven approach leads to more effective and user-friendly websites.
How Claybrook AI Improves Workflow Efficiency
The benefits of Claybrook AI extend beyond simply speeding up individual tasks. Its integrated approach leads to significant improvements in overall workflow efficiency:
- Reduced Development Time: Automation of repetitive tasks frees up designers and developers to focus on higher-level tasks, resulting in faster project completion.
- Improved Collaboration: Real-time collaboration and seamless integration between design and development teams minimize delays and conflicts.
- Enhanced Design Quality: The ability to quickly generate and iterate on design options leads to higher-quality, more user-centered designs.
- Increased Productivity: By automating mundane tasks and streamlining communication, Claybrook AI significantly boosts the overall productivity of development teams.
- Cost Savings: Faster project completion and increased efficiency translate into significant cost savings for businesses.
The Future of Web Development with AI
Claybrook AI represents a significant step towards the future of web development, demonstrating the potential of AI to transform the way websites are designed and built. As the technology continues to evolve, we can expect even more sophisticated features and capabilities, further streamlining workflows and enhancing the creative process. The integration of AI is no longer a futuristic concept; it's rapidly becoming an essential tool for any serious web development team. The adoption of tools like Claybrook AI will be crucial for businesses looking to stay competitive in the ever-evolving digital landscape.
Keywords: Claybrook AI, Google AI, UI/UX design, web development, workflow improvement, AI in web development, automated design, code completion, accessibility, collaboration, productivity, cost savings, user experience, user testing, WCAG, web design tools, AI tools for developers.

Thank you for visiting our website, your trusted source for the latest updates and in-depth coverage on Improving UI/UX And Web Development Workflow With Google's Claybrook AI. We're committed to keeping you informed with timely and accurate information to meet your curiosity and needs.
If you have any questions, suggestions, or feedback, we'd love to hear from you. Your insights are valuable to us and help us improve to serve you better. Feel free to reach out through our contact page.
Don't forget to bookmark our website and check back regularly for the latest headlines and trending topics. See you next time, and thank you for being part of our growing community!
Featured Posts
-
 Ai And Web3 Security Assessing The Risks Of Key Access For Ai Models
May 01, 2025
Ai And Web3 Security Assessing The Risks Of Key Access For Ai Models
May 01, 2025 -
 Top Ranked Sabalenka Defeats Stearns To Advance In Madrid
May 01, 2025
Top Ranked Sabalenka Defeats Stearns To Advance In Madrid
May 01, 2025 -
 Arsenal Women Player Ratings Defensive Meltdown Against Aston Villa
May 01, 2025
Arsenal Women Player Ratings Defensive Meltdown Against Aston Villa
May 01, 2025 -
 Watch Aryna Sabalenka Vs Peyton Stearns Live Stream And Tv Guide
May 01, 2025
Watch Aryna Sabalenka Vs Peyton Stearns Live Stream And Tv Guide
May 01, 2025 -
 Previa Barca Inter Confirmadas Alineaciones Thuram En El Once Nerazzurro
May 01, 2025
Previa Barca Inter Confirmadas Alineaciones Thuram En El Once Nerazzurro
May 01, 2025
