Improving UI/UX Coding And Web Development Efficiency With Google's Claybrook AI

Welcome to your ultimate source for breaking news, trending updates, and in-depth stories from around the world. Whether it's politics, technology, entertainment, sports, or lifestyle, we bring you real-time updates that keep you informed and ahead of the curve.
Our team works tirelessly to ensure you never miss a moment. From the latest developments in global events to the most talked-about topics on social media, our news platform is designed to deliver accurate and timely information, all in one place.
Stay in the know and join thousands of readers who trust us for reliable, up-to-date content. Explore our expertly curated articles and dive deeper into the stories that matter to you. Visit NewsOneSMADCSTDO now and be part of the conversation. Don't miss out on the headlines that shape our world!
Table of Contents
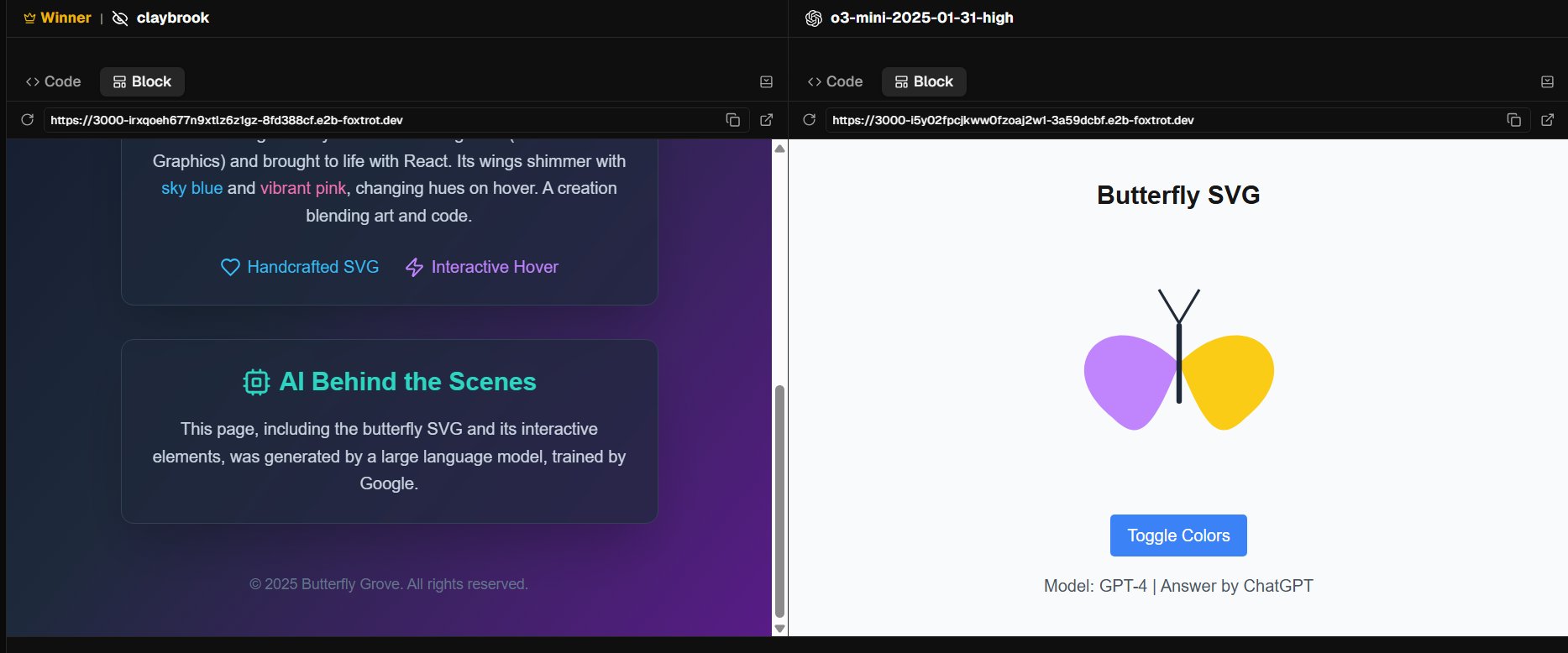
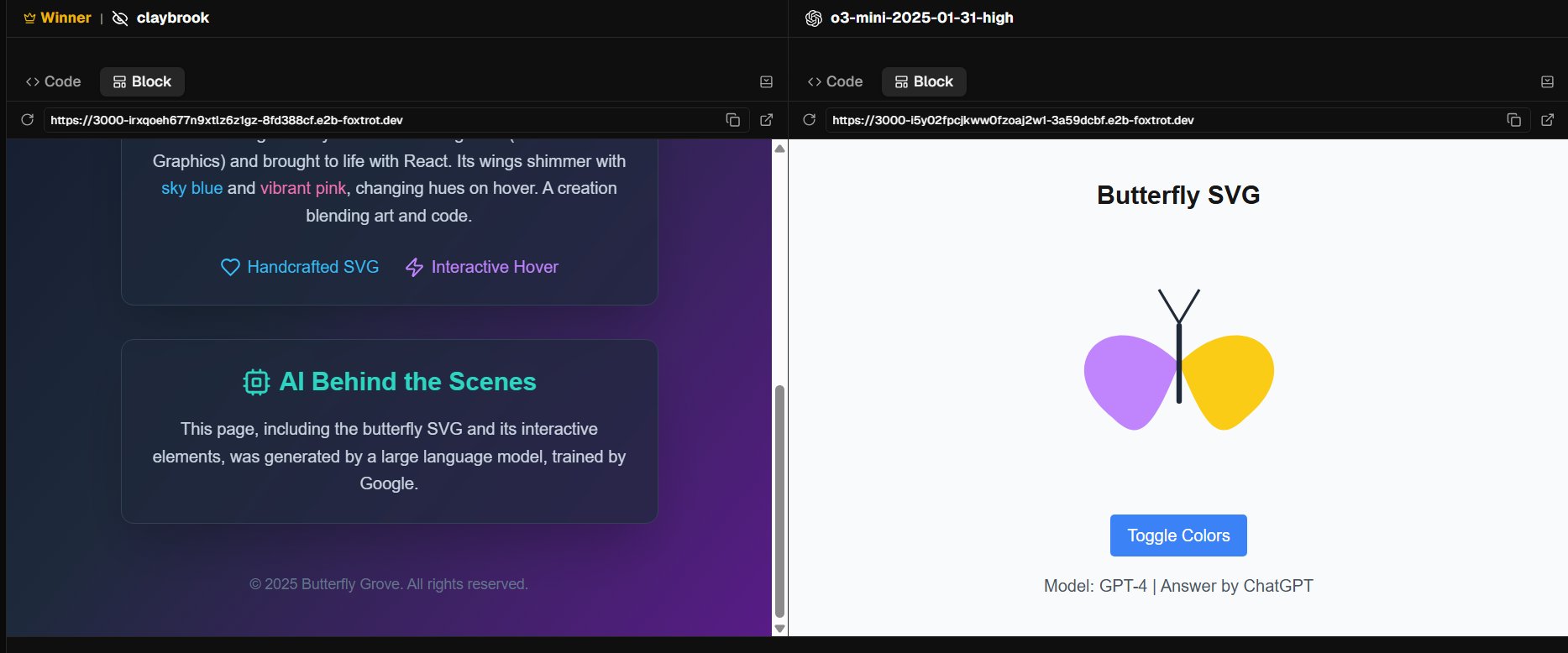
Revolutionizing UI/UX: How Google's Claybrook AI Boosts Coding and Web Development Efficiency
The world of UI/UX design and web development is constantly evolving, demanding faster turnaround times and higher quality outputs. Enter Claybrook AI, Google's innovative solution promising to significantly improve coding efficiency and streamline the entire web development process. This groundbreaking AI tool isn't just hype; it's a game-changer offering tangible benefits for developers of all skill levels.
Claybrook AI: A Deep Dive into its Capabilities
Claybrook AI leverages advanced machine learning algorithms to understand and assist developers in various aspects of UI/UX coding and web development. This isn't about replacing human developers; instead, it's about augmenting their capabilities, allowing them to focus on the creative and strategic elements of their work. Key features include:
-
Intelligent Code Completion: Claybrook AI goes beyond basic auto-completion. It predicts entire code blocks based on context, significantly reducing typing time and minimizing errors. This intelligent prediction extends to various programming languages commonly used in web development, such as JavaScript, HTML, CSS, and React.
-
Automated UI Testing: Rigorous testing is crucial for a seamless user experience. Claybrook AI automates a significant portion of this process, identifying potential UI bugs and usability issues early in the development cycle. This proactive approach saves valuable time and resources in the long run.
-
Personalized Code Suggestions: The AI learns your coding style and preferences over time, offering increasingly relevant and tailored suggestions. This personalized approach enhances efficiency and ensures that the generated code integrates seamlessly with your existing projects.
-
Improved Collaboration: Claybrook AI facilitates seamless collaboration among developers by offering shared code repositories and streamlined review processes. This integration improves team productivity and accelerates project completion.
-
Accessibility Enhancement: Creating accessible websites is paramount. Claybrook AI assists developers in adhering to accessibility guidelines (WCAG), ensuring their websites are inclusive and usable for everyone.
How Claybrook AI Impacts Web Development Efficiency
The impact of Claybrook AI on web development efficiency is multifaceted:
-
Reduced Development Time: By automating repetitive tasks and providing intelligent code suggestions, Claybrook AI dramatically reduces the overall development time, allowing for faster project delivery.
-
Enhanced Code Quality: The AI's ability to identify potential errors and suggest improvements results in cleaner, more maintainable, and higher-quality code.
-
Increased Productivity: Developers can focus on more complex and creative aspects of their work, leading to increased overall productivity and job satisfaction.
-
Lower Development Costs: Faster development times and reduced errors translate directly into lower development costs for businesses.
Claybrook AI: The Future of UI/UX Development?
While Claybrook AI is still relatively new, its potential to revolutionize UI/UX coding and web development is undeniable. The tool’s focus on enhancing developer capabilities, rather than replacing them, makes it a valuable asset for individuals and organizations alike. As the AI continues to learn and evolve, we can expect even more significant improvements in efficiency and code quality in the future. The integration of AI in web development is no longer a futuristic concept; it’s here, and it's transforming the industry. The early adoption of tools like Claybrook AI will be crucial for developers seeking a competitive edge in the ever-evolving digital landscape. Stay tuned for further updates and advancements in this exciting field.

Thank you for visiting our website, your trusted source for the latest updates and in-depth coverage on Improving UI/UX Coding And Web Development Efficiency With Google's Claybrook AI. We're committed to keeping you informed with timely and accurate information to meet your curiosity and needs.
If you have any questions, suggestions, or feedback, we'd love to hear from you. Your insights are valuable to us and help us improve to serve you better. Feel free to reach out through our contact page.
Don't forget to bookmark our website and check back regularly for the latest headlines and trending topics. See you next time, and thank you for being part of our growing community!
Featured Posts
-
 Apple Tv App Update New Features And Improvements
May 03, 2025
Apple Tv App Update New Features And Improvements
May 03, 2025 -
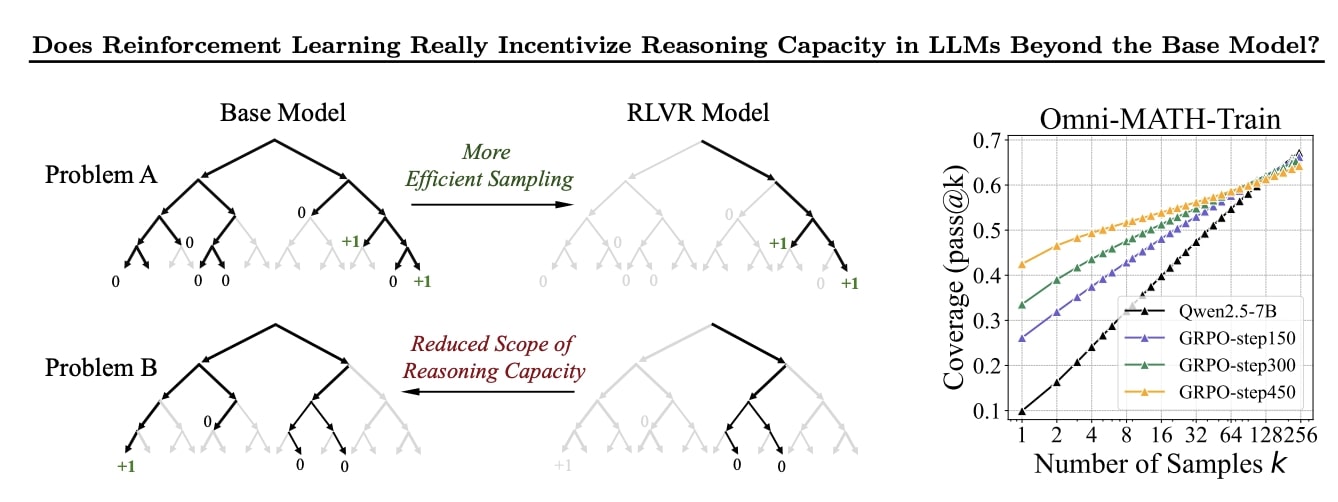
 Rethinking Reinforcement Learning Its Actual Impact On Ai Performance
May 03, 2025
Rethinking Reinforcement Learning Its Actual Impact On Ai Performance
May 03, 2025 -
 Coalition Faces Uphill Battle As Albanese Seeks Second Term
May 03, 2025
Coalition Faces Uphill Battle As Albanese Seeks Second Term
May 03, 2025 -
 4 600 Bitcoin Liquidated Tracing North Koreas Crypto Activities
May 03, 2025
4 600 Bitcoin Liquidated Tracing North Koreas Crypto Activities
May 03, 2025 -
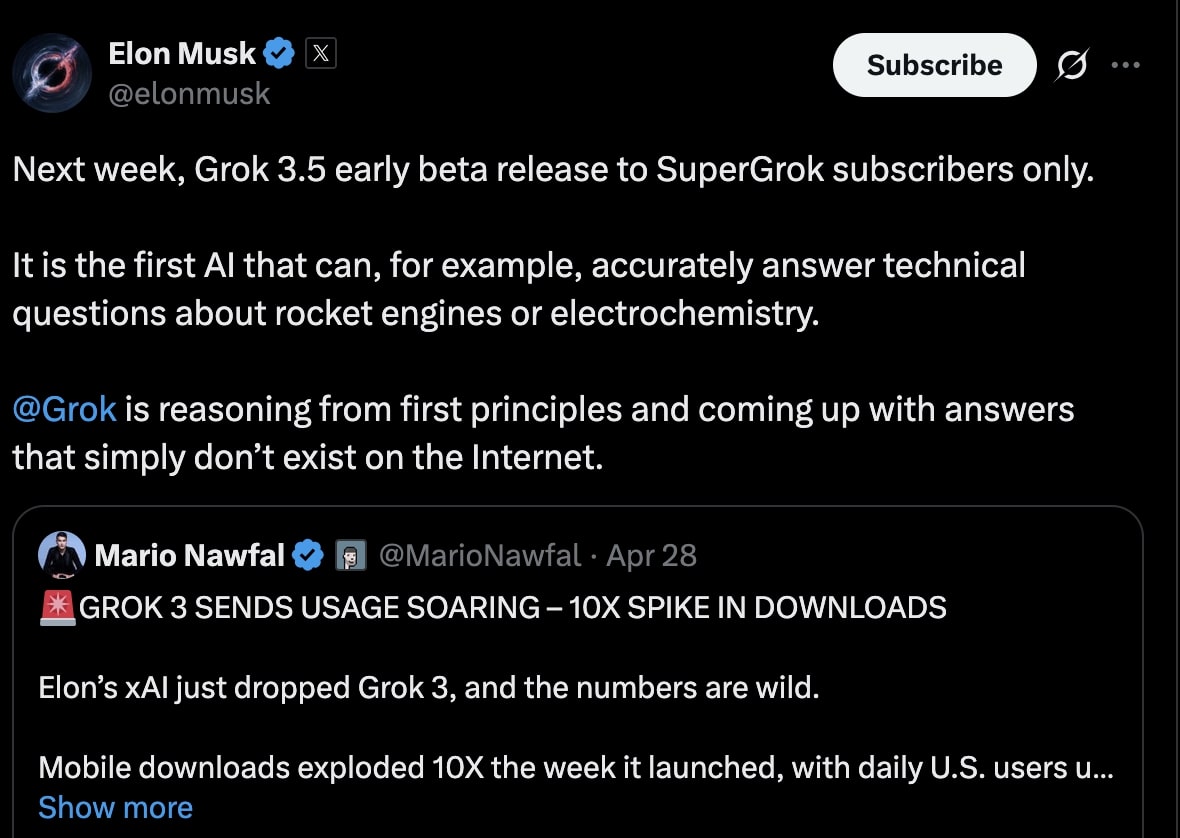
 Next Week X Ai Unveils Grok 3 5 For Super Grok Subscribers
May 03, 2025
Next Week X Ai Unveils Grok 3 5 For Super Grok Subscribers
May 03, 2025
Latest Posts
-
 Long Awaited Comeback Stars Name Headlines Stacked Nyc Fight Card
May 04, 2025
Long Awaited Comeback Stars Name Headlines Stacked Nyc Fight Card
May 04, 2025 -
 Celebrating World Password Day 2025 Improving Your Online Safety
May 04, 2025
Celebrating World Password Day 2025 Improving Your Online Safety
May 04, 2025 -
 The Untold Story Of Michael Caine And His Surrogate Child
May 04, 2025
The Untold Story Of Michael Caine And His Surrogate Child
May 04, 2025 -
 All Systems Go Garcia Haney Lopez Make Weight For Big Nyc Fight
May 04, 2025
All Systems Go Garcia Haney Lopez Make Weight For Big Nyc Fight
May 04, 2025 -
 Live Results Garcia Romero Boxing Match And Undercard Highlights
May 04, 2025
Live Results Garcia Romero Boxing Match And Undercard Highlights
May 04, 2025
