Improving Web Development Workflow: Exploring Google's Claybrook AI Model For UI/UX

Welcome to your ultimate source for breaking news, trending updates, and in-depth stories from around the world. Whether it's politics, technology, entertainment, sports, or lifestyle, we bring you real-time updates that keep you informed and ahead of the curve.
Our team works tirelessly to ensure you never miss a moment. From the latest developments in global events to the most talked-about topics on social media, our news platform is designed to deliver accurate and timely information, all in one place.
Stay in the know and join thousands of readers who trust us for reliable, up-to-date content. Explore our expertly curated articles and dive deeper into the stories that matter to you. Visit NewsOneSMADCSTDO now and be part of the conversation. Don't miss out on the headlines that shape our world!
Table of Contents
Revolutionizing Web Development: Google's Claybrook AI Model and the Future of UI/UX
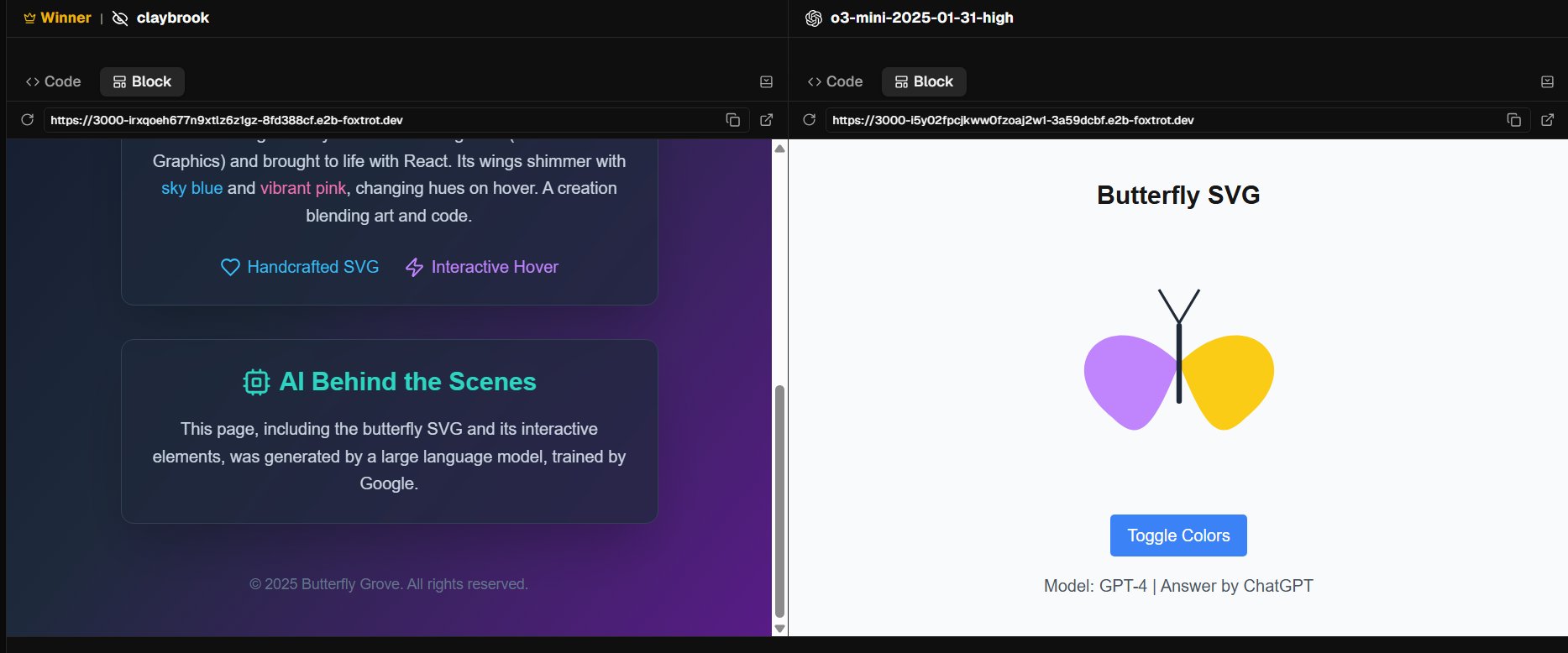
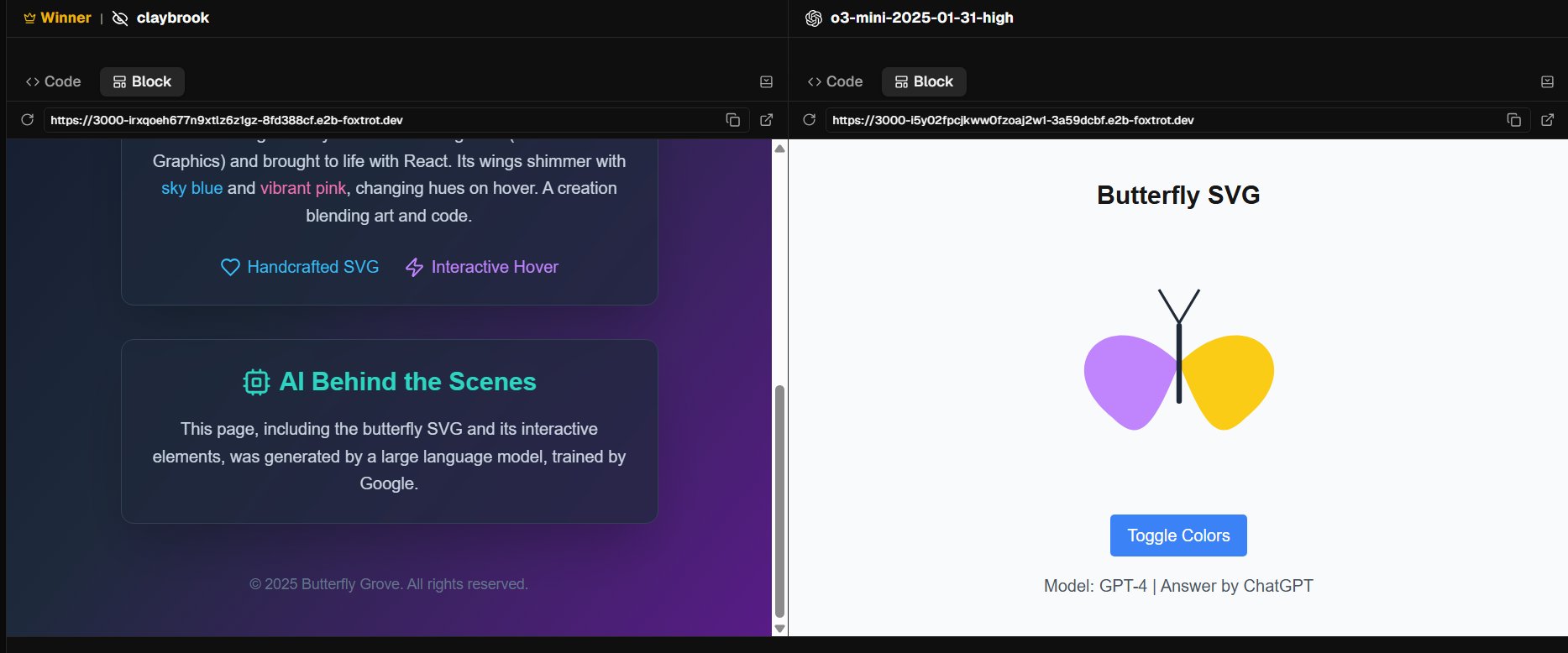
The world of web development is constantly evolving, with new tools and technologies emerging to streamline workflows and enhance the overall developer experience. One particularly exciting development is Google's exploration of AI models like Claybrook, promising to significantly impact UI/UX design and development. This innovative approach has the potential to revolutionize how we create intuitive and engaging web experiences. But what exactly is Claybrook, and how can it improve your workflow?
What is Google's Claybrook AI Model?
While details about Google's internal projects like Claybrook are often scarce, the underlying concept is the application of advanced AI to generate and refine user interfaces. Think of it as a sophisticated AI co-pilot for UI/UX designers and developers. This means Claybrook could potentially:
- Generate UI designs based on textual descriptions: Imagine describing your ideal website layout and having Claybrook automatically generate multiple design options for you to review and refine.
- Automate repetitive tasks: Time-consuming tasks like resizing images, adjusting spacing, and ensuring cross-browser compatibility could be significantly automated, freeing up developers to focus on more complex aspects of the project.
- Predict user behavior: By analyzing user data and interaction patterns, Claybrook could help designers create more intuitive and user-friendly interfaces, leading to improved conversion rates and overall user satisfaction.
- Improve accessibility: Claybrook could be trained to automatically check for accessibility compliance, ensuring websites are usable for everyone, regardless of their abilities.
The Impact on Web Development Workflow
The potential benefits of an AI model like Claybrook are substantial. Imagine a world where:
- Development time is significantly reduced: Automation of repetitive tasks and faster design iteration cycles mean projects can be completed quicker and more efficiently.
- Development costs are lowered: Faster development times directly translate to lower development costs, making web development more accessible to businesses of all sizes.
- Higher-quality UI/UX is achieved: AI assistance allows for more iterations and refinements, leading to more polished and user-centered designs.
- Collaboration is enhanced: Claybrook could act as a central hub for collaboration, streamlining communication between designers, developers, and stakeholders.
Challenges and Considerations
While the potential benefits are significant, several challenges remain:
- Data privacy and security: AI models rely on vast amounts of data. Ensuring the privacy and security of this data is crucial.
- Bias and fairness: AI models can inherit biases present in their training data. Addressing this bias is critical to ensuring fair and equitable outcomes.
- Job displacement concerns: The automation potential of AI models like Claybrook naturally raises concerns about job displacement for designers and developers. However, it's more likely that AI will augment human capabilities rather than replace them entirely. Developers will need to adapt and learn new skills to work effectively alongside AI.
The Future of UI/UX with AI
Google's exploration of Claybrook, and similar AI models being developed by other companies, signals a significant shift in the landscape of web development. While challenges remain, the potential for increased efficiency, improved design quality, and enhanced accessibility is undeniable. The future of UI/UX design is likely to be a collaborative partnership between human creativity and the power of artificial intelligence, leading to more innovative and user-centric web experiences. As Claybrook and similar technologies mature, we can expect to see even more dramatic transformations in the way websites and web applications are designed and developed. Staying informed about these advancements is key for any web developer looking to stay ahead of the curve.

Thank you for visiting our website, your trusted source for the latest updates and in-depth coverage on Improving Web Development Workflow: Exploring Google's Claybrook AI Model For UI/UX. We're committed to keeping you informed with timely and accurate information to meet your curiosity and needs.
If you have any questions, suggestions, or feedback, we'd love to hear from you. Your insights are valuable to us and help us improve to serve you better. Feel free to reach out through our contact page.
Don't forget to bookmark our website and check back regularly for the latest headlines and trending topics. See you next time, and thank you for being part of our growing community!
Featured Posts
-
 Us Bitcoin Dominance Soars Wall Street And Etfs Drive Record Highs
Apr 29, 2025
Us Bitcoin Dominance Soars Wall Street And Etfs Drive Record Highs
Apr 29, 2025 -
 New Flash Memory Technology From China A Giant Leap In Speed
Apr 29, 2025
New Flash Memory Technology From China A Giant Leap In Speed
Apr 29, 2025 -
 Reinforcement Learning Overhyped For Ai Model Improvement
Apr 29, 2025
Reinforcement Learning Overhyped For Ai Model Improvement
Apr 29, 2025 -
 Ligue Des Champions Londres Accueille Le Choc Psg Arsenal
Apr 29, 2025
Ligue Des Champions Londres Accueille Le Choc Psg Arsenal
Apr 29, 2025 -
 Inside The Delhi Pavilion Ex Rcb Coach On Virat Kohlis Response To Kl Rahul
Apr 29, 2025
Inside The Delhi Pavilion Ex Rcb Coach On Virat Kohlis Response To Kl Rahul
Apr 29, 2025
Latest Posts
-
 Update Lutnicks Deal Hinges On Crucial Foreign Parliament Decision
Apr 30, 2025
Update Lutnicks Deal Hinges On Crucial Foreign Parliament Decision
Apr 30, 2025 -
 Potential Loss Of Experienced Minister Ahead Of Ge 2025 Pm Wongs Strong Response
Apr 30, 2025
Potential Loss Of Experienced Minister Ahead Of Ge 2025 Pm Wongs Strong Response
Apr 30, 2025 -
 35 Raptor 3 Engines Space X Starship Booster Upgrade Unveiled
Apr 30, 2025
35 Raptor 3 Engines Space X Starship Booster Upgrade Unveiled
Apr 30, 2025 -
 Adam Johnson Death Canadian Hockey Player Matt Petgrave Avoids Criminal Charges
Apr 30, 2025
Adam Johnson Death Canadian Hockey Player Matt Petgrave Avoids Criminal Charges
Apr 30, 2025 -
 Luis Enriques Blueprint How Psg Can Beat Arsenal And Make History
Apr 30, 2025
Luis Enriques Blueprint How Psg Can Beat Arsenal And Make History
Apr 30, 2025
